- utrzymywanie zapylenia w pomieszczeniu na poziomie nieprzekraczającym ustalonej granicy
- pomieszczenie podzielone na dwie strefy (A i B)
- każda ze stref wyposażona w dwa skalibrowane czujniki progowe (z histerezą i wyjściem dwustanowym)
- każda ze stref wyposażona w oddzielny wentylator wymuszający wymianę powietrza
- niezależna automatyka każdej ze stref: załączenie wentylacji przy zadziałaniu co najmniej jednego z czujników danej strefy
- możliwość zablokowania automatyki (łącznie w obydwu strefach)
- możliwość włączenia wentylacji na stałe (łącznie w obydwu strefach - „wietrzenie”), niezależnie od automatyki
- prosty interfejs do podglądu i przełączania trybów z poziomu przeglądarki internetowej na urządzeniach przenośnych (smartfon itp.)
- rezerwa w postaci ewentualnego przyszłościowego połączenia z nadrzędnym systemem (PLC/HMI/SCADA)
Dobór sprzętu
Wymagane są przynajmniej 4 wejścia (do czujników progowych) i 2 wyjścia dyskretne (do załączania wentylatorów). Z powodzeniem zastosować możemy moduł ADAM-6266 (4DI/4DO(REL)). Dwa pozostałe wyjścia cyfrowe nie zostaną nigdzie podłączone, ale wykorzystamy je jako sygnały logiczne do włączenia/wyłączenia automatyki i ręcznego wietrzenia. Prostą automatykę zaimplementujemy w regułach GCL, a wbudowany web-serwer pozwoli nam na obsługę za pośrednictwem HTTP. I ostatecznie zaimplementowana obsługa protokołu Modbus/TCP pozostawi nam możliwość późniejszej integracji z dowolnym nadrzędnym systemem automatyki (wspierającym ten protokół).
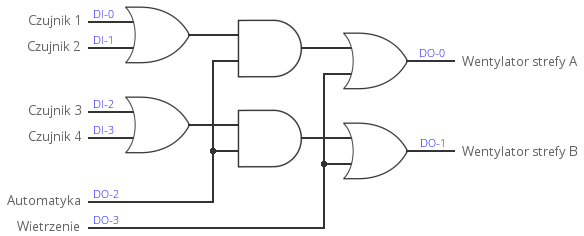
Wymagana logika układu
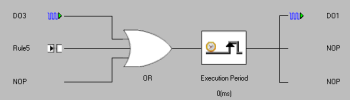
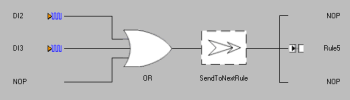
Implementacja w regułach GCL
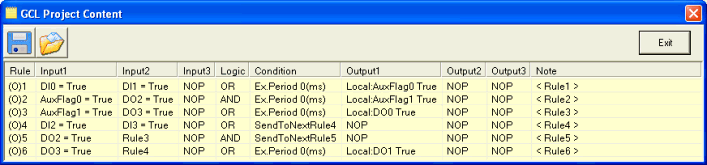
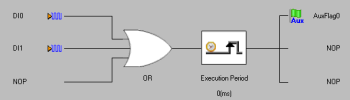
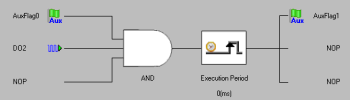
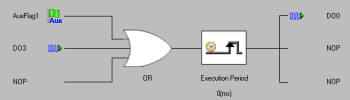
Do zrealizowania mamy 6 bramek logicznych – każdą z nich zaimplementujemy w oddzielnej regule GCL (a do dyspozycji mamy ich aż 16). Kaskadowe połączenia trzech reguł (OR-AND-OR) w każdej ze stref zrealizować możemy na dwa sposoby: z wykorzystaniem bitowych flag pomocniczych (AuxiliaryFlag, jak w strefie „A”) lub za pomocą funkcji „SendToNextRule” (jak w strefie „B”).





I w ten sposów uzyskujemy prosty „program” w postaci:
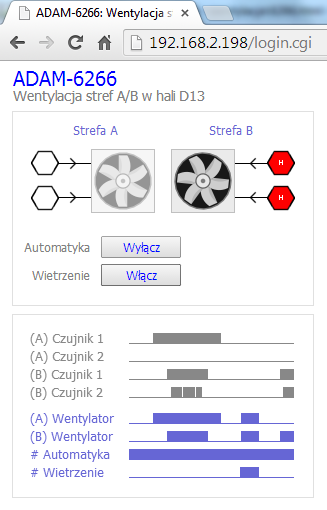
Obsługa z wykorzystaniem protokołu HTTP

- modyfikujemy nieznacznie funkcje dostępu do danych DI/DO modułu (wykorzystanie ajaxowych, zgodnych z architekturą REST wywołań GET/POST)
- modyfikujemy trend historyczny (czyli mówiąc wprost: wyrysowywanie danych na kontenerze „canvas”)
- tworzymy prostą „synoptykę” naszego układu w oparciu o podmiany „src” obiektów „img” oraz dwa przyciski sterujące do włączania/wyłączania automatyki i funkcji „wietrzenia”
I to już prawie wszystko. Wynikowy kod, wyedytowany zwykłym notatnikiem, to 66kb danych (z dużym udziałem zakodowanych rysunków) przy niespełna 300 liniach. Pozostaje już tylko jego wgranie do pamięci modułu (za pomocą oprogramowania narzędziowego AdamApax.Net utility), uruchomienie przeglądarki internetowej (na komputerze stacjonarnym lub urządzeniu przenośnym), wpisanie adresu IP naszego „kontrolera” i ostatecznie zalogowanie się.
Skontaktuj się ze specjalistą Elmark
Masz pytania? Potrzebujesz porady? Zadzwoń lub napisz do nas!