Elementy HMI
Elementy HMI obejmują kategorie wymienione poniżej. Należy pamiętać, że wiele z tych widżetów pojawia się również w przyborniku Web Page Editor.
- Simple Elements
- Buttons
- User Controls
- Text Elements
- Numeric Elements
- Image Elements
- Tanks
- Graphs/Meters
- Trends
- Time and Date
- Custom controls
- Data Table Widget
- Video Player
- .pdf Viewer
- Alarms Status Viewer Widget
- Alarms History Widget
- SD Browser
- File Selector Browser
- Mail Configuration Widget
- Web Server Password Management Widget
Elementy HMI mają następujące grupy właściwości:
Atrybuty
Atrybuty to właściwości, które są integralną częścią funkcji elementu.
Dwa ważne atrybuty występujące w wielu elementach HMI to
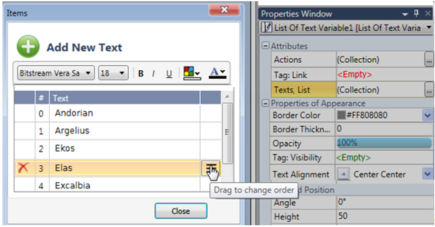
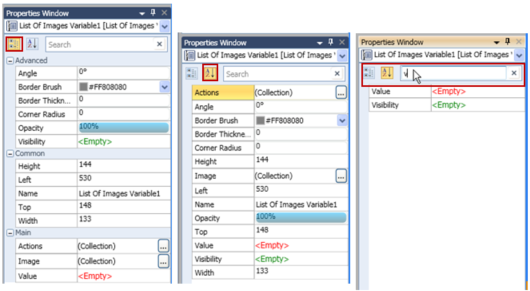
- HMI Items Collection
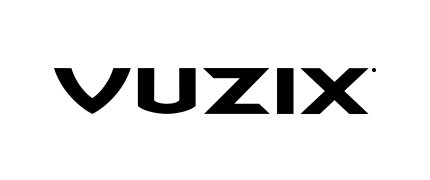
Zapewnia to dane wymagane dla elementów tekstowych, takich jak kontrolka użytkownika Listbox, lub elementów graficznych, które wymagają więcej niż jednego obrazu, takich jak Lista obrazów.
Aby dodać elementy do kolekcji:
- Wybierz element na ekranie.
- W oknie właściwości wybierz wymagany element.
Na przykład w przypadku List of Images kolekcja nosi nazwę Image, a w przypadku List of Texts - Text.

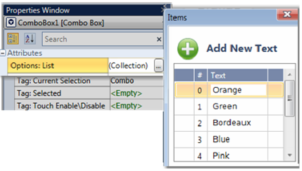
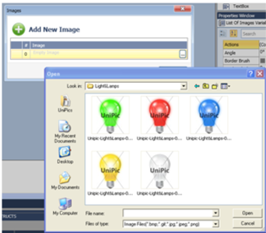
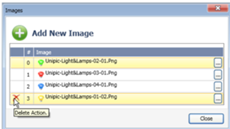
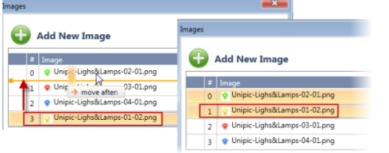
- Kliknij ikonę Więcej, aby otworzyć kolekcję i dodać pierwszy element. Aby dodać dodatkowe obrazy, kliknij przycisk Add New Image.

Po zakończeniu kliknij przycisk Zamknij.

Uwaga
Aby usunąć elementy, najedź kursorem myszy na pole na początku wiersza, aby wyświetlić ikonę Usuń, a następnie kliknij ją.
Aby zmienić kolejność elementów na liście, przeciągnij je w nowe miejsce.

Wyświetlacz i klawiatury wirtualne pokazują, jak dodawać ciągi tekstowe w różnych językach i umożliwiać użytkownikowi przełączanie języków HMI w czasie wykonywania.
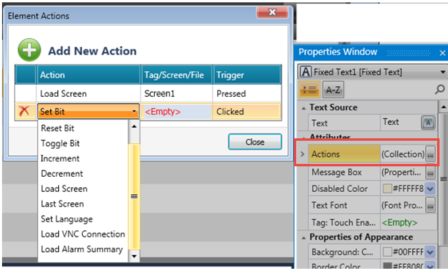
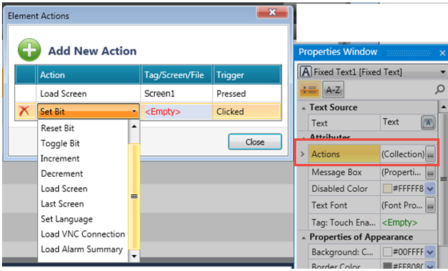
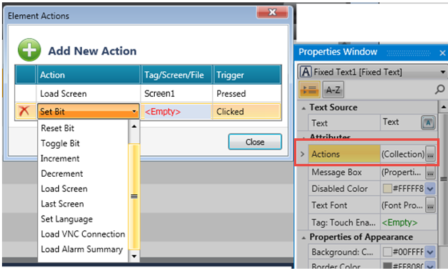
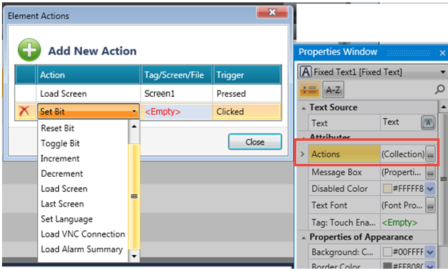
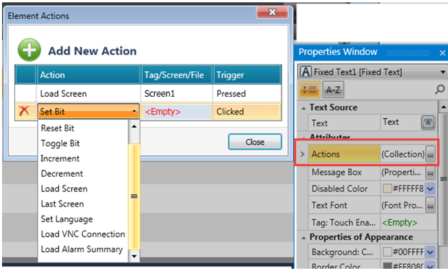
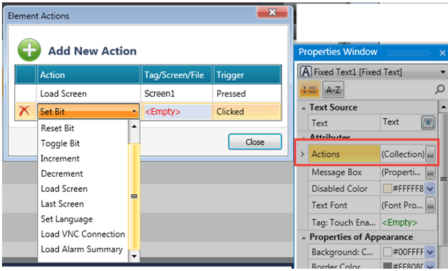
- HMI Element Actions.
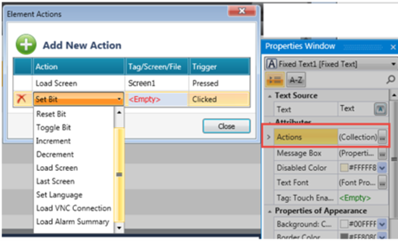
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Wiele bitów może być powiązanych z jednym elementem, wyzwalając ekran ładowania, ustawianie, resetowanie i przełączanie bitów i nie tylko. Akcje obejmują:
- Set Bit
- Reset Bit
- Toggle Bit
- Increment
- Decrement
- Load Screen
- Last Screen
- Set Language
- Load VNC Connection
- Load Alarm Summary
- Clear and Ack all Alarms
- Clear all Alarms
- Reset Numeric
- Set Value
Uwaga
Elementy, które nie mają właściwości Action to proste elementy, takie jak linia, elementy umożliwiające wybór danych, takie jak User Controls, Time and Date oraz elementy otwierające wirtualną klawiaturę do wprowadzania danych, takie jak IP Edit Address
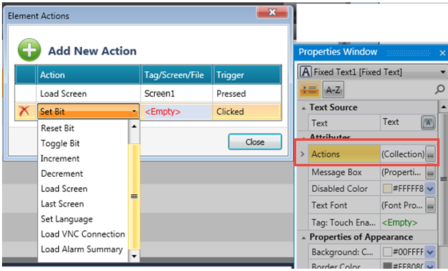
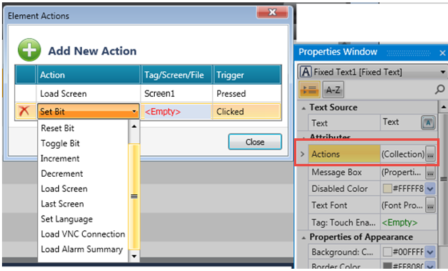
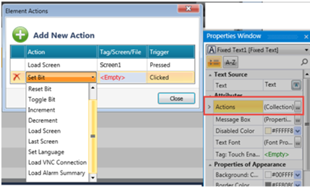
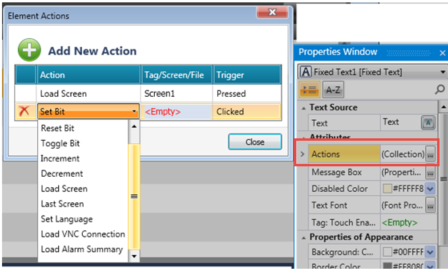
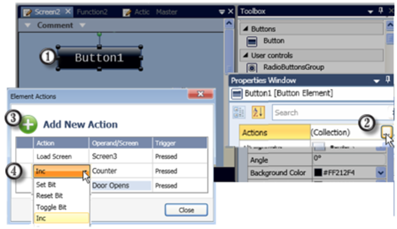
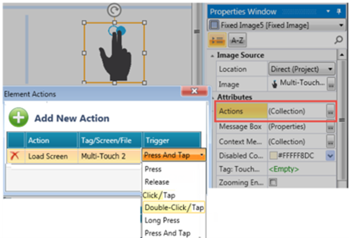
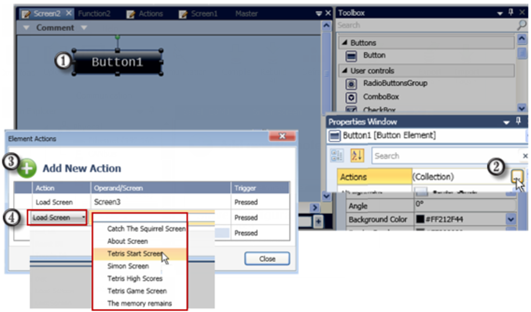
Aby utworzyć akcję:
- Umieść element na ekranie.
- Wybierz Akcje w oknie Właściwości.
- W Element Actions kliknij Add New Action.
- Wybierz akcję, operand lub ekran oraz wyzwalacz akcji.

Trigger’y różnią się w zależności od tego, czy projekt jest oparty na panelu standardowym czy wielodotykowym:

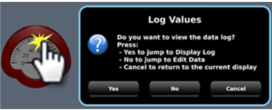
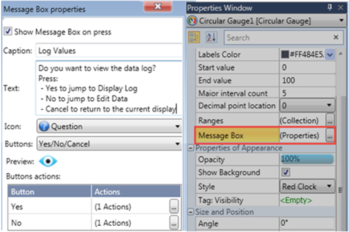
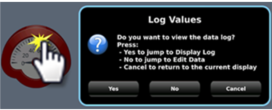
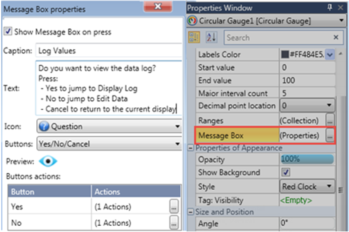
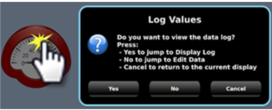
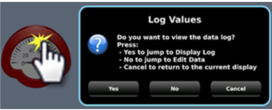
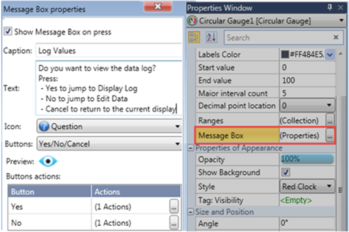
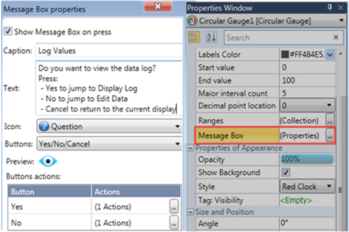
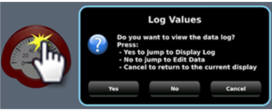
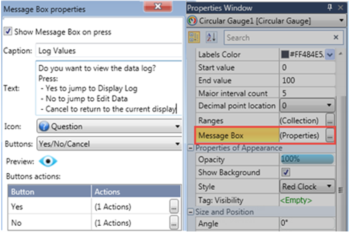
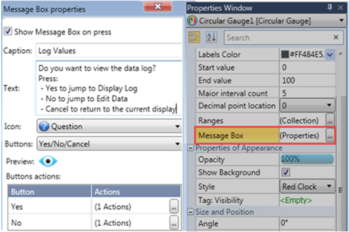
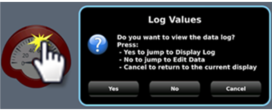
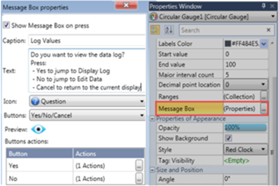
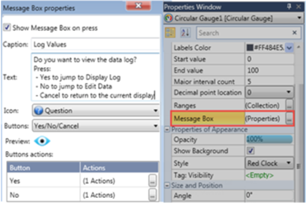
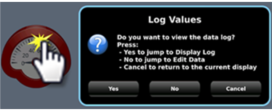
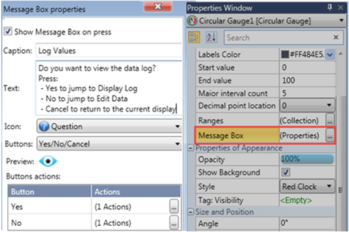
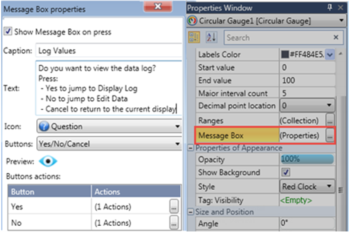
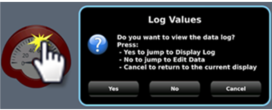
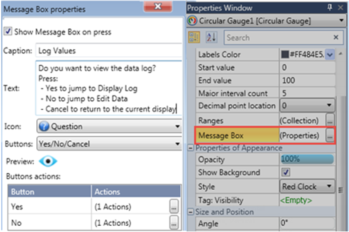
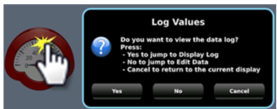
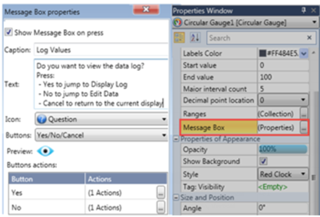
Elementy oferujące akcje pozwalają także na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu.

Wiadomość może zadać użytkownikowi pytanie lub przekazać instrukcje i ostrzeżenia.
Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami.

Właściwości wyglądu
Właściwości wyglądu określają sposób wyświetlania elementu HMI na ekranie.
W oknie Właściwości dostępne są tylko te właściwości, które są istotne dla danego elementu.
Najechanie kursorem na właściwość powoduje wyświetlenie podpowiedzi z odpowiednimi informacjami.

Właściwości:
|
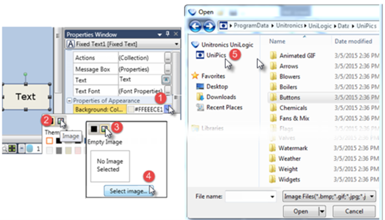
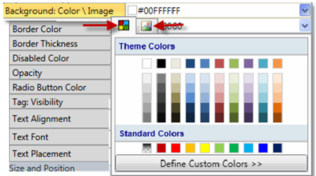
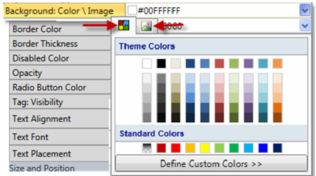
Kolor tła \Obraz
|
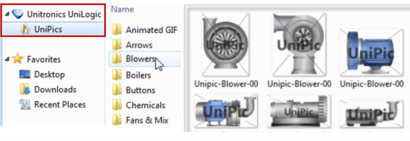
Kliknij strzałkę rozwijaną, a następnie : Aby otworzyć paletę kolorów, kliknij kartę po lewej stronie. Aby wybrać obraz, kliknij kartę po prawej stronie. Aby wybrać obraz z biblioteki UniLogic Library, wybierz UniPics w Eksploratorze Windows.
|
|
Kolor wypełnienia tła |
Kliknij strzałkę rozwijaną po prawej stronie, aby wybrać kolor. |
|
Grubość linii |
Zakres 1-10 pikseli Aby dostosować grubość, kliknij pasek po prawej stronie, a następnie
|
|
Kolor obramowania |
Kliknij strzałkę rozwijaną i wybierz kolor. |
|
Pędzel obramowania |
Kliknij strzałkę rozwijaną i wybierz kolor. |
|
Grubość obramowania
|
Zakres: 1-10 pikseli Aby dostosować grubość kliknij pasek i:
|
|
Przezroczystość |
Zakres 1-100% Aby dostosować przezroczystość, kliknij pasek po prawej stronie, a następnie
|
|
Tag: Widoczność |
Aby kontrolować widoczność elementu za pomocą bitu: 0=Ukryj (niewidoczny) 1=Pokaż (widoczny) |
|
Wyrównanie tekstu |
Domyślne wyrównanie wyśrodkowuje tekst poziomo i pionowo w elemencie. Aby zmienić wyrównanie, kliknij strzałkę rozwijaną po prawej stronie i wybierz żądaną pozycję. |
|
Czcionka tekstu |
Kliknij Właściwości czcionki, aby wybrać czcionkę i jej styl. |
|
Rozmieszczenie tekstu |
Umieszcza tekst po lewej lub prawej stronie elementu. |
Rozmiar i położenie
Właściwości:
|
Kąt |
Zakres 0-360° Aby obrócić element:
|
|
Wysokość |
Jednostka: Piksele Aby edytować wysokość:
|
|
Szerokość |
Jednostka: Piksele Aby edytować wysokość:
|
|
Pozycja pozioma |
Jednostka: Piksele Pokazuje bieżące poziome położenie elementu. Aby edytować pozycję:
|
|
Pozycja pionowa |
Jednostka: Piksele Wyświetla bieżącą pozycję pionową elementu. Aby edytować pozycję
|
Oprócz narzędzi umożliwiających dostosowanie wyglądu elementu HMI, niektóre elementy oferują dwie dodatkowe funkcje w oknie właściwości:
Uwaga
Kliknij ikonę Categorize, jak pokazano na poniższym rysunku, aby uporządkować właściwości według kategorii lub alfabetycznie. Można również użyć funkcji Intellisense, aby wyszukać daną funkcję.

Skoki do ekranów
Aby utworzyć przeskok ekranu w aplikacji HMI, wybierz opcję Load Screen w HMI Actions:
- Umieść element na ekranie.
- Wybierz opcję Actions w oknie Properties.
- W Element Actions kliknij Add New Action.
- Wybierz opcję Load Screen, ekran, do którego chcesz przejść i akcję Trigger.

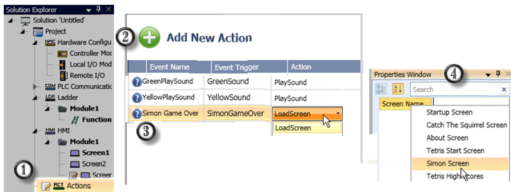
Aby załadować ekran z aplikacji drabinkowej, wybierz Load Screen z Actions.
- Wybierz Actions z drzewa projektu.
- Kliknij Add New Action.
- Zdefiniuj Event Name i wybierz Load Screen.
- Wybierz ekran w oknie Properties.

Należy pamiętać, że bit Event Trigger resetuje się automatycznie po wykonaniu akcji.
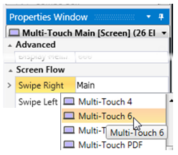
Jeśli projekt jest oparty na modelu ekranu wielodotykowego, można wybrać ekrany, które użytkownicy mogą załadować, przesuwając palcem w lewo lub w prawo.

Simple Elements
Użyj ich jeśli chcesz narysować statyczny element na ekranie.
Line (linia)
Ten element służy do rysowania prostej linii na wyświetlaczu HMI
|
Atrybut |
Opis |
|
Line Color |
Kliknij strzałkę rozwijaną po prawej stronie, aby wybrać kolor. |
|
Line Thickness |
Zakres 1-10 pikseli Aby dostosować grubość, kliknij pasek po prawej stronie, a następnie
|
|
Point 1 |
Są to współrzędne X i Y punktów końcowych linii Możesz wprowadzać wartości lub przesuwać linię za pomocą kursora lub klawiszy strzałek. |
|
Point 2 |
Rectangle (prostokąt)
Ten element służy do rysowania prostokąta na wyświetlaczu HMI.
|
Atrybut |
Opis |
|
Background Color/Image |
Kliknij strzałkę rozwijaną po prawej stronie, a następnie:
|
|
Border Color |
Kliknij strzałkę rozwijaną po prawej stronie i wybierz kolor. |
|
Border Thickness |
Zakres: 1-10 pikseli Aby dostosować grubość kliknij pasek po prawej stronie i:
|
|
Opacity |
Zakres 1-100% Aby dostosować przezroczystość, kliknij pasek po prawej stronie, a następnie
|
|
Tag: Visibility |
Aby kontrolować widoczność elementu za pomocą Bit: 0=Ukryj (niewidoczny) 1=Pokaż (widoczny) |
Buttons
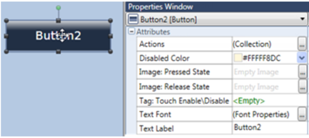
Button
Dotknięcie przycisku może aktywować jedno lub więcej zdarzeń, zgodnie z definicjami we właściwości Actions.
Właściwość Touch elementu można kontrolować za pomocą bitu Touch Enable\Disable.
Przyciski są dostępne w różnych kształtach. Poza kształtem, parametry i funkcje przycisków są identyczne.

|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom MessageBox, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu.
Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Disabled Color |
Kolor wyłączenia jest stosowany do elementu, gdy bit kontroli właściwości dotykowych jest wyłączony. Aby zmienić domyślny kolor, kliknij rozwijaną strzałkę po prawej stronie i wybierz kolor. |
|
Image: Pressed State |
Gdy element jest naciśnięty, ten obraz wypełnia element tak długo, jak długo wywierany jest nacisk. |
|
Image: Released State |
Ten obraz wypełnia element, gdy nie jest on w stanie wciśniętym. |
|
Style |
Użyj strzałki rozwijanej, aby wybrać inny kształt przycisku. |
|
Tag: Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisz bit Touch Enable\ Disable, aby włączyć lub wyłączyć właściwość Touch elementu. |
|
Text Font |
Kliknij przycisk Font Properties, aby wybrać czcionkę i nadać jej styl. Aby edytować listę, kliknij Właściwości czcionki po prawej stronie. |
|
Text Label |
Jest to tekst wyświetlany wewnątrz elementu. Długość ciągu tekstowego nie może przekraczać szerokości elementu. |
|
Text Placement |
Umieszcza tekst po lewej lub prawej stronie elementu. |
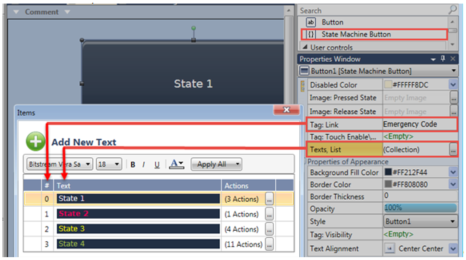
State Machine Button
Ten przycisk, dostępny zarówno dla wyświetlaczy HMI, jak i stron internetowych, umożliwia wykorzystanie wartości rejestru do wyświetlania zmiennego tekstu w przycisku oraz do sterowania wieloma akcjami za pomocą przycisku.
User Controls
Elementy sterujące użytkownika przedstawiają użytkownikowi końcowemu opcje, które można wybrać, dotykając panelu HMI.
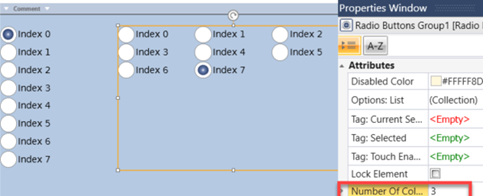
Radio Button
Przyciski radiowe przedstawiają listę wzajemnie wykluczających się elementów. Elementy te są wymienione w parametrze Options: List.
|
Atrybut |
Opis |
|
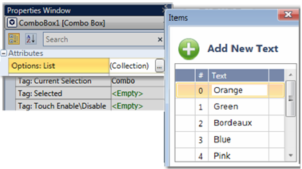
Options: List |
Ta lista zawiera opcje wyświetlane w kontrolce użytkownika. Każda opcja ma przypisany numer indeksu na liście. Aby edytować listę, kliknij Collection po prawej stronie. |
|
Tag: Current Selection |
Połączony tag przechowuje numer indeksu opcji wybranej przez użytkownika końcowego. |
|
Tag: Selected |
Powiązany bit; ten bit włącza się, gdy użytkownik końcowy wybierze opcję. Bit pozostaje włączony, dopóki nie zostanie zresetowany przez aplikację. |
|
Tag: Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisz bit Touch Enable\ Disable, aby włączyć lub wyłączyć właściwość Touch elementu. |
|
Lock Element |
Blokuje element w miejscu, aby zapobiec jego przeniesieniu. |
|
Number of Columns |
Wprowadź liczbę kolumn, UniLogic automatycznie rozmieści przyciski w kolumnach. Zmień rozmiar widżetu w razie potrzeby. |
|
Background Colo/Image |
Kliknij strzałkę w dół po prawej stronie, a następnie:
|
|
Radio Button Color |
Kliknij strzałkę rozwijaną, aby wybrać kolor.
|
|
Text Font |
Kliknij przycisk Font Properties, aby wybrać czcionkę i nadać jej styl. Aby edytować listę, kliknij Właściwości czcionki po prawej stronie. |
|
Text Placement |
Umieszcza tekst po lewej lub prawej stronie elementu. |
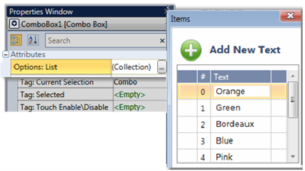
Combo Box
Ta kontrolka wyświetla przewijaną listę wzajemnie wykluczających się elementów. Elementy te są wymienione w parametrze Options: Lists.
|
Atrybut |
Opis |
|
Options: List |
Ta lista zawiera opcje wyświetlane w kontrolce użytkownika. Każda opcja ma przypisany numer indeksu na liście. Aby edytować listę, kliknij Collection po prawej stronie. |
|
Tag: Current Selection |
Połączony tag przechowuje numer indeksu opcji wybranej przez użytkownika końcowego. |
|
Tag: Selected |
Powiązany bit; ten bit włącza się, gdy użytkownik końcowy wybierze opcję. Bit pozostaje włączony, dopóki nie zostanie zresetowany przez aplikację. |
|
Tag: Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisz bit Touch Enable\ Disable, aby włączyć lub wyłączyć właściwość Touch elementu. |
|
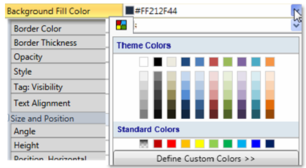
Background Fill Color |
Kliknij strzałkę rozwijaną po prawej stronie, aby wybrać kolor. |
|
Text Font |
Kliknij przycisk Font Properties, aby wybrać czcionkę i nadać jej styl. Aby edytować listę, kliknij Właściwości czcionki po prawej stronie. |
Check Box
Dotknięcie pola wyboru:
- Wyświetla tag wyboru
- Włącza Option Tag: Selected bit
|
Atrybut |
Opis |
|
CheckMark Color |
Ustawia kolor znacznika wyboru. |
|
CheckMark Size |
Służy do ustawiania rozmiaru znaku kontrolnego w celu dopasowania go do rozmiaru czcionki tekstu. |
|
CheckMark Text |
Jest to tekst wyświetlany wewnątrz elementu. Długość ciągu tekstowego nie może przekraczać szerokości elementu. |
|
Tag: Selected |
Powiązany bit; ten bit włącza się, gdy użytkownik końcowy wybierze opcję. Bit pozostaje włączony, dopóki nie zostanie zresetowany przez aplikację. |
|
Tag: Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisz bit Touch Enable\ Disable, aby włączyć lub wyłączyć właściwość Touch elementu. |
|
Background Colo/Image |
Kliknij strzałkę w dół po prawej stronie, a następnie:
|
|
Text Font |
Kliknij przycisk Font Properties, aby wybrać czcionkę i nadać jej styl. Aby edytować listę, kliknij Właściwości czcionki po prawej stronie. |
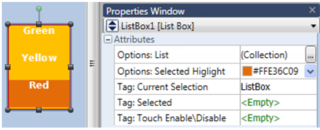
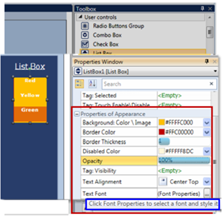
List Box
Ta kontrolka wyświetla nieprzewijaną listę wzajemnie wykluczających się elementów. Elementy te są wymienione w parametrze Options: List.
Kontener musi być wystarczająco duży, aby pomieścić listę.
|
Atrybut |
Opis |
|
Options: List |
Ta lista zawiera opcje wyświetlane w kontrolce użytkownika. Każda opcja ma przypisany numer indeksu na liście. Aby edytować listę, kliknij Collection po prawej stronie. |
|
Tag: Current Selection |
Połączony tag przechowuje numer indeksu opcji wybranej przez użytkownika końcowego. |
|
Tag: Selected |
Powiązany bit; ten bit włącza się, gdy użytkownik końcowy wybierze opcję. Bit pozostaje włączony, dopóki nie zostanie zresetowany przez aplikację. |
|
Tag: Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisz bit Touch Enable\ Disable, aby włączyć lub wyłączyć właściwość Touch elementu. |
|
Background Colo/Image |
Kliknij strzałkę w dół po prawej stronie, a następnie:
|
|
Text Font |
Kliknij przycisk Font Properties, aby wybrać czcionkę i nadać jej styl. Aby edytować listę, kliknij Właściwości czcionki po prawej stronie. |
Text Elements
Elementy tekstowe HMI umożliwiają wyświetlanie prostego, stałego tekstu i zmiennego tekstu w oparciu o warunki uruchomienia.
Można również umożliwić użytkownikom wybieranie opcji lub wprowadzanie tekstu i haseł.
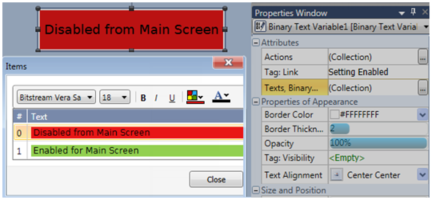
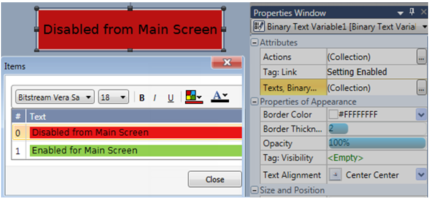
Pokazany tutaj element Binary Text jest otwarty na właściwość Texts: Binary, wyświetlając teksty, które pokazują stan podłączonego tagu.
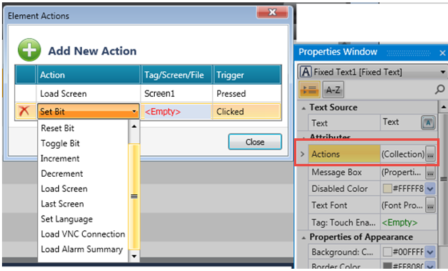
Fixed Text
Fixed Text służy do wyświetlania niezmiennego tekstu na ekranie HMI. Tekst stały nie zmienia się w zależności od warunków uruchomienia.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Text |
Aktualny tekst wyświetlany na elemencie. |
|
Text Font |
Kliknij przycisk Font Properties, aby wybrać czcionkę i nadać jej styl. Aby edytować listę, kliknij Właściwości czcionki po prawej stronie. |
Binary Text
Powoduje to wyświetlenie tekstu warunkowego na panelu zgodnie z bieżącym stanem operandu Bit.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Tag: Link |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Texts, Binary |
Kliknij kolekcję Texts, Binary, aby przypisać teksty reprezentujące stan 0 i stan 1 dla połączonego tagu. |
List of Texts
Na panelu można wyświetlać tekst warunkowy zgodnie z bieżącą wartością rejestru znacznika danych.
Ten element zawiera ponumerowane wiersze tekstu. Wartość w połączonym operandzie znacznika danych "wskazuje" numer wiersza na liście. Gdy wartość operandu jest równa określonemu numerowi linii, tekst tej linii jest wyświetlany na ekranie.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Tag: Link |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Texts, List |
Przypisz ciągi tekstowe do numerów indeksów, klikając Collection. W ramach kolekcji można:
|
Range of Texts
Wyświetla tekst warunkowy na panelu, zgodnie z wartością rejestru Data Tag.
Ten element zawiera kolekcję Texts, która dostarcza ciągi zmiennego tekstu. Użytkownik definiuje zakres wartości i wprowadza ciąg tekstowy dla tego zakresu.
Po uruchomieniu aplikacji wartość rejestru jest porównywana z zakresem zdefiniowanym dla każdego ciągu. Gdy wartość tagu mieści się w określonym zakresie, wyświetlany jest tekst przypisany do tego zakresu.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Tag: Link |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Texts, Range |
Gdy wartość powiązanego znacznika danych mieści się w ustalonym zakresie, element wyświetla odpowiedni obraz. |
Text Box
Pole tekstowe może zawierać do 256 znaków zmiennego tekstu. Służy do:
- Wyświetlania do 256 znaków z tagu danych String. Jeśli połączony tag jest pusty, zmienna wyświetla domyślny tekst za pośrednictwem właściwości znaku wodnego.
- Umożliwia użytkownikowi edycję lub wprowadzanie ciągu znaków za pomocą wirtualnej klawiatury panelu, usuwając zaznaczenie właściwości Tylko do odczytu.
|
Atrybut |
Opis |
|
Multi Line |
Właściwość Multi-line (domyślnie zaznaczona):
|
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
Keyboard Title |
Gdy użytkownik wprowadzi dane dla tego elementu HMI, otworzy się wirtualna klawiatura. Tekst tutaj pojawi się na pasku tytułu wirtualnej klawiatury zamiast domyślnego tekstu dla tego elementu. Można kliknąć strzałkę w dół, aby przywrócić domyślny tekst. |
|
Keypad Entry Complete |
Powiązany bit włącza się po dotknięciu elementu, otwarciu klawiatury w celu wprowadzenia danych i naciśnięciu przycisku OK przez użytkownika. Bit włącza się niezależnie od tego, czy jakiekolwiek dane zostały wprowadzone. Należy pamiętać, że bit pozostaje włączony do momentu jego zresetowania. |
|
Tag: Link |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Tag: Touch Enabled/Disabled |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisanie bitu Touch Enable\ Disable umożliwia włączenie lub wyłączenie właściwości Touch elementu. |
|
Water Mark |
Znak wodny to domyślny tekst wyświetlany w elemencie. Można go edytować, aby poinstruować użytkownika. |
Password
Można wstawić widżet Password, który wymaga od operatorów wprowadzenia hasła za pomocą klawiatury sterownika.
Gdy użytkownik go dotknie, pojawi się wirtualna klawiatura, umożliwiająca wprowadzenie hasła.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Tag: Link |
Można: Kliknąć, aby przypisać tag, edytor tagów otwiera tag String ASCII. Hasło jest ustawione w polu Wartość.
|
|
Tag: Touch Enabled/Disabled |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisanie bitu Touch Enable\ Disable umożliwia włączenie lub wyłączenie właściwości Touch elementu. |
|
Water Mark |
Znak wodny to domyślny tekst wyświetlany w elemencie. Można go edytować, aby poinstruować użytkownika. |
|
Password Length |
Wprowadź liczbę, aby ograniczyć liczbę znaków (1-32), które użytkownik może wpisać w polu. |
Numeric Elements
Elementy numeryczne umożliwiają wyświetlanie wartości i umożliwiają użytkownikom wprowadzanie wartości za pośrednictwem panelu HMI. Elementy numeryczne obejmują:
Number Box
Pole numeryczne umożliwia:
- wyświetlanie dowolnej wartości liczbowej na ekranie.
- kontrolowanie formatu, w jakim wyświetlana jest ta wartość, w tym umieszczanie kropki dziesiętnej i zer wiodących.
- użycie linearyzacji w celu wyświetlenia przekonwertowanej wartości, takiej jak temperatura analogowa przekonwertowana na stopnie Celsjusza.
- umożliwienie użytkownikowi edytowania lub wprowadzania liczby za pomocą wirtualnej klawiatury panelu poprzez usunięcie zaznaczenia właściwości Tylko do odczytu.
|
Atrybut |
Opis |
|
Disabled Color |
Kolor wyłączenia jest stosowany do elementu, gdy bit kontroli właściwości dotykowych jest wyłączony. Aby zmienić domyślny kolor, kliknij rozwijaną strzałkę po prawej stronie i wybierz kolor. |
|
Format |
Kliknij, aby ustawić opcje wyświetlania dla Format bazowy, Lokalizacja punktu dziesiętnego, Liczba cyfr do wyświetlenia, Separator tysięcy i Zera wiodące. |
|
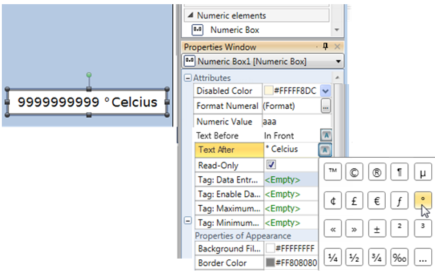
Text Before |
Wprowadź dowolny tekst, który chcesz ustawić jako przedrostek cyfry. Możesz także dołączyć znaki specjalne, takie jak znak stopnia, klikając przycisk po prawej stronie pola Text Before. |
|
Text After |
Wprowadź dowolny tekst, który chcesz ustawić jako postscript / postfix do cyfry. Możesz także dodać znaki specjalne, takie jak znak stopnia, klikając przycisk po prawej stronie pola Text After. |
|
Numeric Value |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
Tag: Data Entry Complete |
Powiązany bit włącza się po dotknięciu elementu, otwarciu klawiatury w celu wprowadzenia danych i naciśnięciu przycisku OK przez użytkownika. Bit włącza się niezależnie od tego, czy dane zostały faktycznie wprowadzone. Należy pamiętać, że bit pozostaje włączony do momentu jego zresetowania. |
|
Enable Data Entry |
Przypisanie bitu umożliwiającego włączenie lub wyłączenie wprowadzania danych. |
|
Tag: Maximum Value |
Zawiera maksymalną dozwoloną wartość. Wartość może być dostarczona przez tag lub stałą. |
|
Tag: Minimum Value |
Zawiera minimalną dozwoloną wartość. Wartość może być dostarczona przez tag lub stałą. |
|
Tag: Touch Enabled/Disabled |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisanie bitu Touch Enable\ Disable umożliwia włączenie lub wyłączenie właściwości Touch elementu. |
IP Edit Address
IP Edit Address umożliwia:
- wyświetlanie adresów IP na wyświetlaczu.
- użytkownikowi edytowania lub wprowadzania adresu za pomocą wirtualnej klawiatury panelu poprzez usunięcie zaznaczenia właściwości Tylko do odczytu.
|
Atrybut |
Opis |
|
Disabled Color |
Kolor wyłączenia jest stosowany do elementu, gdy bit kontroli właściwości dotykowych jest wyłączony. Aby zmienić domyślny kolor, kliknij rozwijaną strzałkę po prawej stronie i wybierz kolor. |
|
IP Addres Type |
Użyj rozwijanej listy, aby wyświetlić lub umożliwić użytkownikowi edycję adresów. Należy pamiętać, że parametr Tag: Address link jest włączony, gdy wybrana jest opcja IP Address Type> IP via Tag. |
|
Tag: Address Link (IP via Tag) |
Ta opcja jest włączona TYLKO po wybraniu opcji IP via Tag. Służy do umożliwienia użytkownikowi wprowadzenia adresu zapisanego w tagu. Można tego użyć na przykład w połączeniu z TCP Client Connect, UDP Tx lub do wyświetlania adresów IP na panelu HMI. |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
Tag: Touch Enabled/Disabled |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisanie bitu Touch Enable\ Disable umożliwia włączenie lub wyłączenie właściwości Touch elementu. |
Image Elements
Elementy HMI Image umożliwiają wyświetlanie prostych, stałych obrazów i zmiennych obrazów w oparciu o warunki uruchamiania.
Elementy obrazu obejmują:
Fixed Images
Funkcja Fixed Image służy do wyświetlania niezmiennego obrazu na ekranie HMI. Stały obraz nie zmienia się w zależności od warunków uruchomienia.
Obraz można dostarczyć bezpośrednio, włączając go do projektu, lub pośrednio, poprzez ścieżkę do obrazów przechowywanych na karcie SD lub w pamięci DOK (USB).
Aby wyświetlić obrazy pośrednie:
- Umieść stały obraz na ekranie i w Properties-> Location wybierz Indirect (External)
- Wybierz Typ dysku. Należy pamiętać, że wybór określa katalog główny dla ścieżki obrazu.
- Podaj tag dla ścieżki. Ścieżkę można podać w polu Power-up lub pośrednio poprzez wartość tagu.
- Ścieżka pokazana na załączonym obrazku, Looney/Bugs/Elmer.gif, pokazuje format ścieżki. Katalog root został określony przez właściwość Drive Type.
Jeśli zmienisz pośrednie obrazy o tej samej nazwie w czasie wykonywania, musisz przeładować ekran, aby zmienić obraz (na przykład używając bitu FTP File Receive do wywołania akcji Load Screen).
Uwaga
- Animowane pliki .gifs są obsługiwane.
- Nazwa ścieżki nie może zaczynać się od dwukropka lub odwrotnego ukośnika i nie może zawierać odwrotnych ukośników.
- Musi zawierać rozszerzenie pliku, na przykład MyFile.png.
- W nazwach rozróżniana jest wielkość liter.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Image |
Przejdź do obrazu, który chcesz wyświetlić. Biblioteka obrazów UniLogic, UniPics, oferuje szeroki zakres obrazów. |
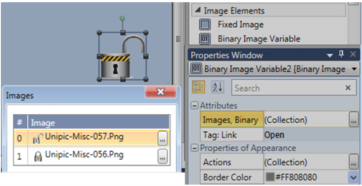
Binary Image
Spowoduje to wyświetlenie obrazów warunkowych na panelu zgodnie z bieżącym stanem operandu Bit.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Tag: Link |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Image,Binary |
Kliknij Images, Binary Collection, aby przypisać obrazy reprezentujące status 0 i status 1 dla połączonego tagu. |
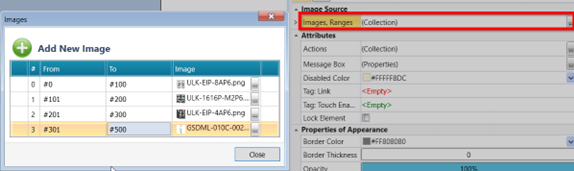
List of Images
Możesz wyświetlać obrazy warunkowe na panelu zgodnie z bieżącą wartością tagu.
Ten element zawiera numerowaną listę obrazów. Wartość w operandzie połączonego tagu „wskazuje” numer obrazu na liście. Gdy wartość argumentu jest równa konkretnemu numerowi obrazu, obraz ten jest pokazywany na wyświetlaczu.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Tag: Link |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Image,List |
Przypisz obrazy do numerów indeksowych, klikając Kolekcja i przechodząc do żądanego obrazu. |
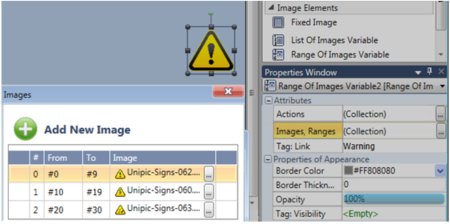
Range of Images
Wyświetl obrazy warunkowe na panelu, zgodnie z zakresową wartością tagu.
Ten element zawiera obrazy, kolekcję zakresu, która dostarcza obrazy. Definiujesz zakres wartości i przypisujesz obraz do każdego zakresu.
Po uruchomieniu aplikacji wartość rejestru jest porównywana z zakresem zdefiniowanym dla każdego obrazu. Gdy wartość argumentu mieści się w określonym zakresie, wyświetlany jest obraz przypisany do tego zakresu.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Tag: Link |
Wartość tego tagu określa, co jest wyświetlane w elemencie HMI. |
|
Image,Ranges |
Gdy wartość połączonego tagu mieści się w ustalonym zakresie, element wyświetla odpowiedni obrazek. |
FTP Image Widget
Użyj widżetu do strumieniowego przesyłania plików z kamery IP, która przesyła obrazy na serwer FTP. Obrazy są buforowane w folderze na karcie SD. Możesz także zapisać obraz aktualnie wyświetlany na ekranie. Przyciski na widżecie umożliwiają użytkownikowi wyświetlanie obrazów, czyszczenie pamięci podręcznej obrazów lub zapisywanie aktualnie wyświetlanych obrazów.
Pamiętaj, że zanim będziesz mógł korzystać z widgetu, musisz zdefiniować serwer FTP RAM. w obszarze Protokoły> FTP.
Po umieszczeniu widgetu na wyświetlaczu zdefiniuj Properties.
|
Atrybut |
Opis |
|
FTP RAM server |
Wybierz zdefiniowany serwer. |
|
Clear Cache |
Wyczyść pamięć podręczną to przycisk widgetu. Naciśnięcie go czyści pamięć podręczną. Ponadto możesz tutaj przypisać bit i wyczyścić pamięć podręczną za pomocą programu. |
|
Save in SD Path |
Przycisk widżetu Zapisz w ścieżce SD nie będzie działać, jeśli nie przypiszesz ścieżki |
|
Image File Name |
Nazwa musi zawierać rozszerzenie pliku, np. Pic.jpg. Może również zawierać prawidłową ścieżkę SD /media/images/pic.png |
|
Directory Name |
Wprowadź nazwę tekstową, używając angielskich znaków. Jest to katalog, w którym obrazy są buforowane na karcie SD. Katalog zostanie automatycznie utworzony przez sterownik PLC |
Graphs / Meters
Użyj widżetów Wykres, aby graficznie wyświetlić wartości zmiennych.
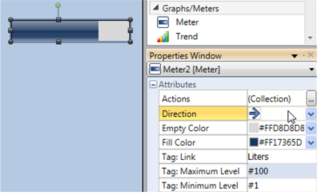
Simple Graphs
Użyj widżetów Wykres, aby wyświetlić wartość zmiennej. Kierunek wypełnienia można wybrać z listy rozwijanej Kierunek.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Empty Color |
Wybierz kolor pustej przestrzeni wykresu. |
|
Fill Color |
Wybierz kolor wypełnionej przestrzeni wykresu. |
|
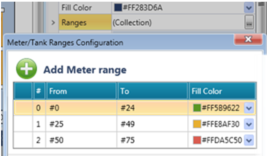
Ranges |
Jeśli wybierzesz jednolity kolor wypełnienia, możesz połączyć zakresy z kolorami. |
|
Tag: Maximum Level Tag: Minimum Level |
Wartości minimalne i maksymalne mogą być podawane za pomocą tagu lub mogą być wartościami stałymi. Maksimum reprezentuje stan wypełniony, Minimum stan pusty. |
|
Direction |
Użyj strzałki rozwijanej, aby wybrać kierunek wypełnienia. |
|
Tag:Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisanie bitu Touch Enable\ Disable umożliwia włączenie lub wyłączenie właściwości Touch elementu. |
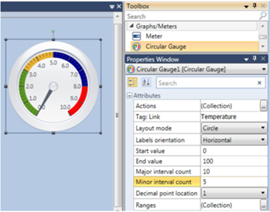
Gauges
Użyj widżetów Miernik, aby wyświetlić wartość zmiennej. Wskaźniki są dostępne w różnych kształtach i stylach.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Tag: Link |
Wartość tego tagu będzie reprezentowana przez miernik. |
|
Layout Mode |
Wybierz kształt miernika. |
|
Labels Orientation |
Określa to położenie tekstu względem znaczników miernika. |
|
Start/End Value |
Ustaw zakres miernika. |
|
Major Interval count |
Ustaw wartość znaczników głównego zakresu. |
|
Minor interval count |
Ustaw wartość mniejszych znaczników zakresu. |
|
Decimal point location |
Użyj tej opcji, aby uwzględnić i umieścić kropki dziesiętne w wartościach znaczników miernika. |
|
Ranges |
Umożliwia to ustawienie zakresów i przypisanie kolorów do zakresów wyświetlanych na mierniku. |
Slider
Użyj widżetów Suwak, aby wyświetlić i edytować wartość zmiennej. Użytkownik może modyfikować wartość w połączonym tagu, dotykając i przesuwając suwak na ekranie.
Suwaki są dostępne w różnych kształtach i stylach. Użyj właściwości Slider, aby dostosować jego wartości i wygląd.
|
Atrybut |
Opis |
|
Tag: Link |
Wartość tego tagu będzie reprezentowana przez miernik. |
|
Layout Mode |
Wybierz kształt miernika. |
|
Update Value Trigger |
Kiedy użytkownik przesuwa suwak, określa to, czy wartość zostanie zaktualizowana w trakcie ruchu, czy tylko wtedy, gdy użytkownik podniesie palec po zakończeniu ruchu. |
|
Fill Color |
Wybierz kolor wypełnienia. |
|
Labels Color |
Wybierz kolor liczb. |
|
Minimum Value Maximum Value |
Ustawiają one zakres suwaka. Wartości minimalne i maksymalne mogą być podawane za pomocą tagu lub stałej. |
|
Major Interval count |
Ustaw wartość znaczników głównego zakresu. |
|
Minor interval count |
Ustaw wartość mniejszych znaczników zakresu. |
|
Decimal point location |
Użyj tej opcji, aby uwzględnić i umieścić kropki dziesiętne w wartościach znaczników miernika. |
|
Show Ticks |
Gdy ta opcja jest zaznaczona, pomiędzy liczbami wyświetlane są znaczniki. |
|
Show Labels |
Gdy ta opcja jest zaznaczona, pomiędzy liczbami wyświetlane są liczby. |
|
Preserve Margins |
Opcja ta jest domyślnie zaznaczona; odznacz, jeśli chcesz zmniejszyć wypełnienie wokół suwaka. |
|
Tag: Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisz bit Włącz\Wyłącz dotyk, aby umożliwić włączenie lub wyłączenie właściwości dotyku elementu. |
|
Disabled Color |
Kolor wyłączenia jest stosowany do elementu, gdy bit kontroli właściwości dotyku jest wyłączony. Aby zmienić domyślny kolor, kliknij strzałkę w dół po prawej stronie i wybierz kolor. |
|
Background Color |
Kliknij strzałkę menu rozwijanego, aby otworzyć paletę kolorów i wybrać kolor wypełnienia suwaka. |
Trends
Istnieją trzy główne typy wykresów trendów HMI:
- Trend (próbnik danych)
Jest to podobne do trendu HMI. Jest to graficzna reprezentacja próbki danych.
Ten typ trendu jest graficzną reprezentacją próbki danych. Dlatego, aby zaimplementować taki wykres trendu, musisz:
- Zdefiniować próbnik danych zawierający co najmniej jeden kanał.
Każdy kanał będzie reprezentowany jako krzywa na wykresie trendu.
- Umieścić i skonfigurować widżet Trendu na wyświetlaczu.
- W swojej aplikacji użyj tagów w próbniku, aby rozpocząć, zakończyć i wstrzymywać źródła danych.
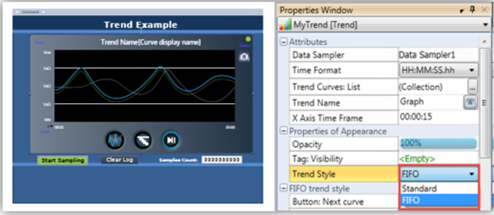
Oprócz standardowego widżetu Wykres trendu, gdzie oś X to czas, możesz utworzyć wykres za pomocą widżetu Trend XY. Umożliwia to zdefiniowanie jednostek, takich jak milibary lub stopnie, dla osi X. Możesz także wybrać styl trendu, trend FIFO.
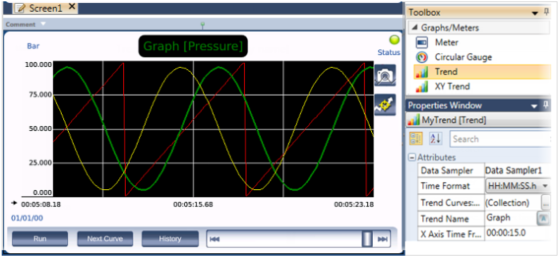
Konfigurowanie widżetu trendów
- Kliknij widżet Trend w pasku narzędzi HMI, przesuń kursor na wyświetlacz i przeciągnij go, aby zdefiniować granice wykresu.
- Zdefiniuj właściwości trendu: Kliknij pole Próbnik danych, aby wybrać próbnik danych dostarczający źródła danych dla krzywych trendu.
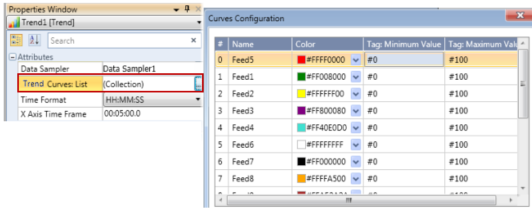
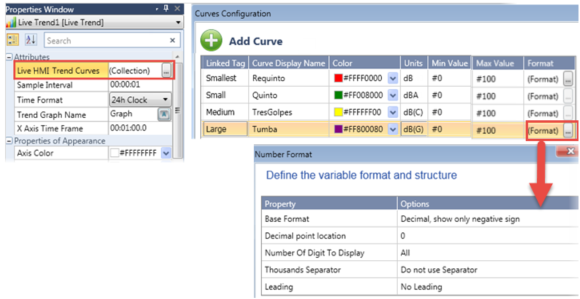
- Kliknij kolekcję Lista krzywych trendu; otworzy się Konfiguracja krzywych.
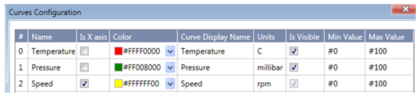
Należy pamiętać, że nazwy krzywych to nazwy źródeł danych w połączonym próbniku danych. Możesz edytować nazwę kanału w Próbniku danych, ale nie możesz jej edytować w konfiguracji krzywej. Możesz wybrać kolor dla każdej krzywej i zdefiniować wartości minimalne i maksymalne. - Ustandaryzuj Trend: wybierz format czasu i ustaw ramy czasowe na osi x.
Trend XY: Użyj dodatkowych właściwości krzywej, aby ustawić format liczb dla osi Y. - Po pobraniu aplikacji na kontroler widżet Trend zawiera elementy i przyciski sterujące wyświetlaniem wykresu Trendu.
Przyciski Trendu nie wpływają w żaden sposób na funkcję lub formę Rejestratora Danych. Przyciski sterują jedynie wyświetlaniem wykresu trendu.
|
|
Element |
Opis |
|
1 |
Trend Name |
Dziedziczony z właściwości trendu: Nazwa elementu |
|
2 |
Curve Name |
Nazwa aktualnie podświetlonej krzywej. Oznacza to, że linia krzywej jest grubsza i jaśniejsza niż inne krzywe na ekranie. |
|
3 |
Sampler Status |
Symuluje to diodę LED stanu. Świeci na zielono, gdy próbnik danych jest aktywny. |
|
4 |
Screenshot |
Naciśnij ten przycisk, gdy Trend jest uruchomiony, aby zrobić zrzut ekranu i zapisać go na karcie SD. |
|
5 |
View Data Point |
Naciśnij ten przycisk, aby wyświetlić wartość i czas próbkowania, gdy widok trendu jest w trybie zatrzymania |
|
6 |
Run/Stop button |
Naciśnij przycisk Uruchom, aby uruchomić lub zatrzymać widok bieżącego wykresu trendu. (Nie powoduje to zatrzymania nagrywania próbkowania). |
|
7 |
Next Curve |
Kiedy trend zacznie działać, na ekranie zostanie podświetlona pierwsza krzywa na liście Kolekcji krzywych trendu. Użyj przycisku Następna krzywa, aby przejść do następnej krzywej. |
|
8 |
History |
Naciśnij Historia, aby wyświetlić listę zapisanych plików Próbnika Danych. |
|
9 |
Slider bar |
Podczas przeglądania Historii użyj suwaka, aby poruszać się do przodu i do tyłu w trendzie. |
Należy pamiętać, że na HMI możesz nacisnąć przycisk w lewym górnym rogu, aby ukryć przyciski i zwiększyć przestrzeń wyświetlania, a następnie nacisnąć ponownie, aby je wyświetlić.
Na poniższym obrazku próbnik danych jest wyświetlany w postaci wykresu trendu. Przyciski HMI pod Trendem są połączone ze strukturą Data Sampler.
Użytkownicy mogą dotykać krzywej i wyświetlać wartość i czas próbkowania, gdy widok trendu jest w trybie zatrzymania. Dotknij opcji Wyświetl dane, a następnie dotknij aktywnej krzywej, aby wyświetlić dwie żółte linie przecinające się w punkcie dotyku. Użyj strzałek, aby przesunąć punkt wzdłuż krzywej.
Trend FIFO
Gdy użytkownik przegląda trend standardowy, musi zatrzymać próbkowanie i wybrać plik do wyświetlenia.
Trend FIFO umożliwia użytkownikowi przeglądanie ostatniego pliku trendu, a następnie przeglądanie plików w porządku chronologicznym.
Jeśli historia zawiera 15 plików, gdzie Plik_1 jest najstarszy, a użytkownik aktualnie przegląda aktywny plik, kliknięcie środkowego przycisku spowoduje przejście do trybu historii. W trybie historii strzałki umożliwiają użytkownikowi powrót do pliku_14, 13 itd. W obrębie konkretnego pliku użytkownik może używać suwaka do poruszania się w przód i w tył w pliku.
- Live Trend (trend na żywo)
Spowoduje to wyświetlenie wartości całkowitej zmiennej bieżącej w postaci krzywej na wykresie trendu. Można zdefiniować maksymalnie 4 krzywe.
W przeciwieństwie do trendów uzyskanych na podstawie próbkowania danych:
- Wartości trendu na żywo nie są pobierane z próbnika danych.
- Live Trends nie przechowują żadnych wartości, nie rejestrują żadnych danych ani nie tworzą żadnych plików.
Są wygodne do zadań takich jak reprezentowanie wartości temperatury, gdzie potrzebne jest jedynie monitorowanie i nie jest wymagane rejestrowanie.
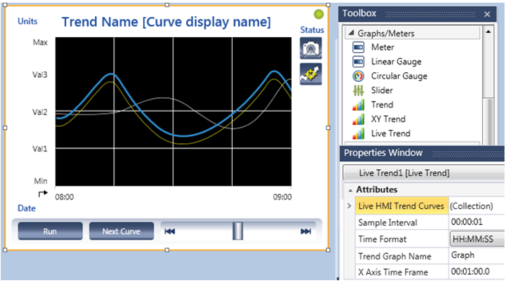
Oprócz standardowego widżetu Wykres trendu, gdzie oś X to czas, możesz utworzyć wykres za pomocą widżetu Trend XY. Umożliwia to zdefiniowanie jednostek, takich jak milibary lub stopnie, dla osi X. Możesz także wybrać styl trendu, trend FIFO.
Konfigurowanie widżetu trendów
- Kliknij widżet Trend w pasku narzędzi HMI, przesuń kursor na wyświetlacz i przeciągnij go, aby zdefiniować granice wykresu.
- Zdefiniuj właściwości trendu.Kliknij kolekcję Lista krzywych trendów na żywo, aby otworzyć konfigurację krzywych.
- Połącz tagi dla Curves.
- Możesz wybrać kolor dla każdej krzywej, zdefiniować wartości minimalne i maksymalne oraz ustawić format liczb.
Po uruchomieniu trendu na żywo naciśnięcie przycisku Sprawdź powoduje wyświetlenie punktów próbkowania. Możesz dotknąć punktu, aby zobaczyć jego wartość.
- Trend Cyclical (trend cykliczny)
Podobnie jak w przypadku Live trendu, trend cykliczny wyświetla wartość całkowitą zmiennej bieżącej w postaci krzywej na wykresie trendu.
- Wartości trendu na żywo nie są pobierane z próbnika danych.
- Live Trends nie przechowują żadnych wartości, nie rejestrują żadnych danych ani nie tworzą żadnych plików.
Różnica polega na tym, że trend cykliczny pokazuje tylko określone ramy czasowe tej wartości bieżącej; na przykład ostatnie 10 sekund.
Główne funkcje
- UniStream umożliwi prezentację trzech trendów (Live Trends) na jednym ekranie HMI, każdy trend będzie mógł prezentować tylko jedną próbkowaną wartość. Każda próbkowana wartość będzie dostępna w innym kolorze.
- Oś X (czas, sekundy) będzie mogła zostać zmieniona z 11 na 22 sekundy na żądanie użytkownika w czasie działania.
- Dostępna będzie opcja programowej zmiany koloru każdego trendu (element drabinkowy z logiki drabinkowej) w celu obsługi prezentacji.
- Główne trendy będą prezentować jedynie dane bieżące i na tym ekranie nie będą obsługiwane żadne dane historyczne. Dane historyczne mogą być prezentowane na osobnym ekranie menu.
- Funkcja automatycznego skalowania pozostanie w obecnym stanie.
Tanks
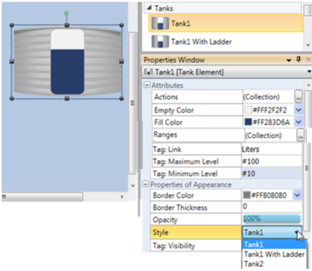
Użyj widżetów Zbiornik, aby wyświetlić zmienną wartość jako poziom zbiornika.
Zbiorniki dostępne są w różnych kształtach. Poza kształtem parametry i cechy są identyczne.
Możesz zmienić kształt zbiornika za pomocą listy rozwijanej Właściwości wyglądu->Styl.
|
Atrybut |
Opis |
|
Actions |
Akcje umożliwiają pojedynczemu elementowi dotykowemu wyzwalanie wielu zdarzeń. Z jednym elementem można powiązać wiele bitów, wyzwalając ekran ładowania, ustawiać, resetować i przełączać bity i nie tylko. Aby utworzyć akcję:
|
|
Message Box |
Elementy oferujące akcje pozwalają również na wyświetlanie użytkownikom Message Box, wyskakującego komunikatu, który otwiera się, gdy użytkownik dotknie elementu. Wiadomość może zadawać użytkownikowi pytanie lub podawać instrukcje i ostrzeżenia. Możesz wybrać ikony, dołączyć przyciski do okna komunikatu i użyć przycisków do kierowania akcjami. |
|
Empty Color |
Wybierz kolor pustej przestrzeni zbiornika. |
|
Fill Color |
Wybierz kolor wypełnionej przestrzeni zbiornika. |
|
Ranges |
Jeśli wybierzesz jednolity kolor wypełnienia, możesz połączyć zakresy z kolorami. |
|
Tag: Maximum Level Tag: Minimum Level |
Wartości minimalne i maksymalne mogą być podawane za pomocą tagu lub mogą być wartościami stałymi. Maksimum reprezentuje stan wypełniony, Minimum stan pusty. |
|
Style |
Użyj strzałki rozwijanej, aby wybrać inny kształt zbiornika. |
|
Tag:Touch Enable/Disable |
Właściwość Touch tego elementu jest domyślnie włączona. Przypisanie bitu Touch Enable\ Disable umożliwia włączenie lub wyłączenie właściwości Touch elementu. |
Time and Date
Możesz użyć widżetów Time and Date, aby umożliwić wyświetlanie czasu i daty oraz umożliwić wprowadzanie tych wartości z panelu HMI.
Wartości czasu i daty: ustawienia systemowego RTC a struktura RTC (według użytkownika)
Domyślnie widżety te są połączone z systemowym zegarem czasu rzeczywistego (RTC).
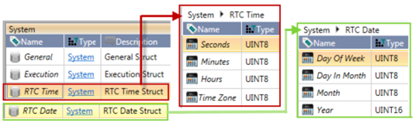
Wartości RTC w PLC UniStream są obsługiwane przez dwie struktury systemowe, czas RTC i datę RTC. Wartości struktury są odczytywane lub zapisywane i wyświetlane przez widżety czasu i daty.
Możesz także utworzyć strukturę czasu RTC lub daty RTC i połączyć ją ze swoim widżetem.
Należy pamiętać, że właściwość Tag: Struktura RTC (przez użytkownika) jest włączona tylko wtedy, gdy we właściwościach widżetu właściwość Systemowe ustawienia RTC nie jest zaznaczona.
Widżety czasu i daty obejmują:
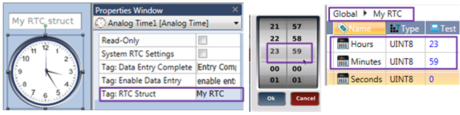
- Time, Analog & Digital
Elementy czasu umożliwiają:
- Wyświetlanie wartości czasu, albo z RTC sterownika PLC, albo wartości przechowywanych w tagu czasu RTC
- Możliwość edycji wartości czasu poprzez panel HMI.
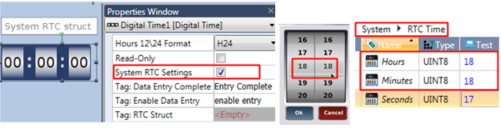
Na poniższej ilustracji widżet jest połączony ze strukturą systemową RTC i opcja Tylko do odczytu nie jest zaznaczona.
Gdy użytkownik wprowadza wartość, modyfikuje ona rzeczywistą wartość zegara RTC w sterowniku PLC.
|
Atrybut |
Opis |
|
Hours 12/24 |
Klikając strzałkę rozwijaną, możesz wybrać format 12- lub 24-godzinny. |
|
Retain AM/PM Space |
Ta opcja jest wyświetlana po wybraniu H24 (format 24-godzinny). Zaznacz tę opcję, aby zachować miejsce zastępcze dla AM/PM. |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
RTC properties |
Element godziny lub daty można powiązać z jedną z dwóch wzajemnie wykluczających się właściwości:
Należy pamiętać, że w obu przypadkach wartości RTC można edytować za pośrednictwem panelu HMI tylko wtedy, gdy właściwość Tylko do odczytu nie jest zaznaczona |
|
Tag: Data Entry Complete |
Połączony bit włącza się, gdy element zostanie dotknięty, klawiatura zostanie otwarta w celu wprowadzenia danych, a użytkownik naciśnie OK. Bit włącza się niezależnie od tego, czy faktycznie wprowadzono jakiekolwiek dane. Należy pamiętać, że bit pozostaje włączony, dopóki nie zostanie zresetowany. |
|
Tag: Enable Data Entry |
Przypisz bit, aby umożliwić lub wyłączyć wprowadzanie danych. |
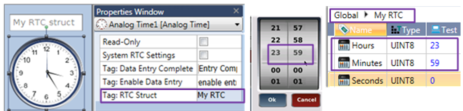
Na poniższej ilustracji widget czasu analogowego jest połączony ze strukturą zdefiniowaną przez użytkownika.
Kiedy użytkownik wprowadza wartość, modyfikuje wartość struktury, pozostawiając RTC sterownika PLC bez zmian.
|
Atrybut |
Opis |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
RTC properties |
Element godziny lub daty można powiązać z jedną z dwóch wzajemnie wykluczających się właściwości:
Należy pamiętać, że w obu przypadkach wartości RTC można edytować za pośrednictwem panelu HMI tylko wtedy, gdy właściwość Tylko do odczytu nie jest zaznaczona |
|
Tag: Data Entry Complete |
Połączony bit włącza się, gdy element zostanie dotknięty, klawiatura zostanie otwarta w celu wprowadzenia danych, a użytkownik naciśnie OK. Bit włącza się niezależnie od tego, czy faktycznie wprowadzono jakiekolwiek dane. Należy pamiętać, że bit pozostaje włączony, dopóki nie zostanie zresetowany. |
|
Tag: Enable Data Entry |
Przypisz bit, aby umożliwić lub wyłączyć wprowadzanie danych. |
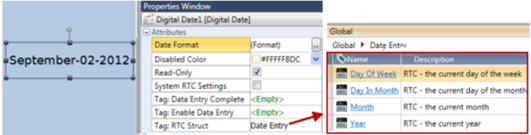
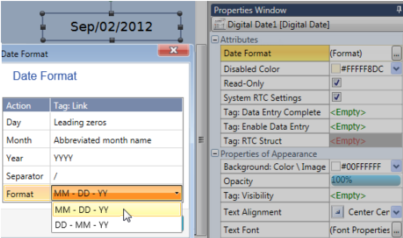
Date, Calendar and Digital
Elementy daty umożliwiają:
- Wyświetla datę, albo z RTC sterownika PLC, albo z wartości zapisanych w znaczniku danych czasu RTC
- Możliwość edycji daty poprzez panel HMI.
Na poniższej ilustracji poniższy widget jest połączony ze strukturą zdefiniowaną przez użytkownika. Opcja Tylko do odczytu nie jest zaznaczona i użytkownik może edytować tę wartość.
|
Atrybut |
Opis |
|
Date Format |
Użyj list rozwijanych, aby skonfigurować format daty. |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
RTC properties |
Element godziny lub daty można powiązać z jedną z dwóch wzajemnie wykluczających się właściwości:
Należy pamiętać, że w obu przypadkach wartości RTC można edytować za pośrednictwem panelu HMI tylko wtedy, gdy właściwość Tylko do odczytu nie jest zaznaczona |
|
Tag: Data Entry Complete |
Połączony bit włącza się, gdy element zostanie dotknięty, klawiatura zostanie otwarta w celu wprowadzenia danych, a użytkownik naciśnie OK. Bit włącza się niezależnie od tego, czy faktycznie wprowadzono jakiekolwiek dane. Należy pamiętać, że bit pozostaje włączony, dopóki nie zostanie zresetowany. |
|
Tag: Enable Data Entry |
Przypisz bit, aby umożliwić lub wyłączyć wprowadzanie danych. |
Widget czasu kalendarza jest połączony ze strukturą zdefiniowaną przez użytkownika.
Kiedy użytkownik wprowadza wartość, modyfikuje wartość struktury, pozostawiając RTC sterownika PLC bez zmian.
|
Atrybut |
Opis |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
RTC properties |
Element godziny lub daty można powiązać z jedną z dwóch wzajemnie wykluczających się właściwości:
Należy pamiętać, że w obu przypadkach wartości RTC można edytować za pośrednictwem panelu HMI tylko wtedy, gdy właściwość Tylko do odczytu nie jest zaznaczona |
|
Tag: Data Entry Complete |
Połączony bit włącza się, gdy element zostanie dotknięty, klawiatura zostanie otwarta w celu wprowadzenia danych, a użytkownik naciśnie OK. Bit włącza się niezależnie od tego, czy faktycznie wprowadzono jakiekolwiek dane. Należy pamiętać, że bit pozostaje włączony, dopóki nie zostanie zresetowany. |
|
Tag: Enable Data Entry |
Przypisz bit, aby umożliwić lub wyłączyć wprowadzanie danych. |
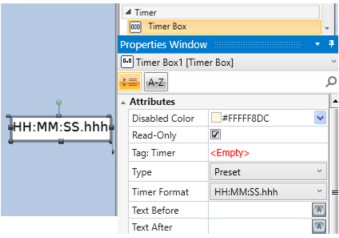
Timers
Pole Timera umożliwia:
- Pokazanie aktualnej wartości dowolnego timera na wyświetlaczu.
- Kontrolowanie formatu wyświetlania licznika czasu, godziny, minuty itp.
- Wybranie typu pokazanego timera.
- Zezwolenie użytkownikowi na edycję lub wprowadzenie wartości licznika za pomocą wirtualnej klawiatury panelu, odznaczając właściwość Tylko do odczytu.
|
Atrybut |
Opis |
|
Disabled Color |
Kolor wyłączenia jest stosowany do elementu, gdy bit kontroli właściwości dotykowych jest wyłączony. Aby zmienić domyślny kolor, kliknij rozwijaną strzałkę po prawej stronie i wybierz kolor. |
|
Keyboard Title |
Kiedy użytkownik wprowadzi dane dla tego elementu HMI, otworzy się wirtualna klawiatura. Tekst tutaj pojawi się na pasku tytułowym wirtualnej klawiatury zamiast domyślnego tekstu dla tego elementu. Pamiętaj, że możesz kliknąć strzałkę menu rozwijanego, aby przywrócić tekst domyślny. |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
Tag: Data Entry Complete |
Powiązany bit włącza się po dotknięciu elementu, otwarciu klawiatury w celu wprowadzenia danych i naciśnięciu przycisku OK przez użytkownika. Bit włącza się niezależnie od tego, czy dane zostały faktycznie wprowadzone. Należy pamiętać, że bit pozostaje włączony do momentu jego zresetowania. |
|
Enable Data Entry |
Przypisanie bitu umożliwiającego włączenie lub wyłączenie wprowadzania danych. |
|
Tag: Timer |
Wprowadź Timer, który chcesz wyświetlić, lub zezwól użytkownikowi na edycję. |
|
Text Before |
Wprowadź dowolny tekst, który chcesz ustawić jako przedrostek cyfry. Możesz także dołączyć znaki specjalne, takie jak znak stopnia, klikając przycisk po prawej stronie pola Text Before. |
|
Text After |
Wprowadź dowolny tekst, który chcesz ustawić jako postscript / postfix do cyfry. Możesz także dodać znaki specjalne, takie jak znak stopnia, klikając przycisk po prawej stronie pola Text After. |
|
Tag: Maximum Value |
Zawiera maksymalną dozwoloną wartość. Wartość może być dostarczona przez tag lub stałą. |
|
Tag: Minimum Value |
Zawiera minimalną dozwoloną wartość. Wartość może być dostarczona przez tag lub stałą. |
|
Timer Format |
Kliknij, aby ustawić opcje wyświetlania: godziny, minuty itp. |
|
Type |
Wybierz żądany typ timera |
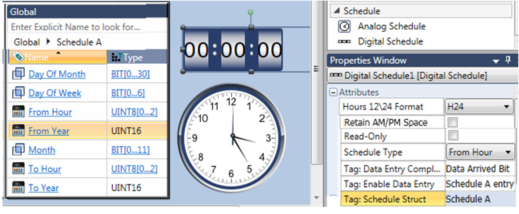
Schedule
Użyj widżetów harmonogramu HMI, aby:
- Wyświetlać czasy harmonogramu ze struktury Schedule.
- Zezwalać użytkownikowi na wprowadzanie wartości czasu do struktury Schedule.
Struktury Schedule wykorzystywane są przez funkcję LF: Schedule
Data Table
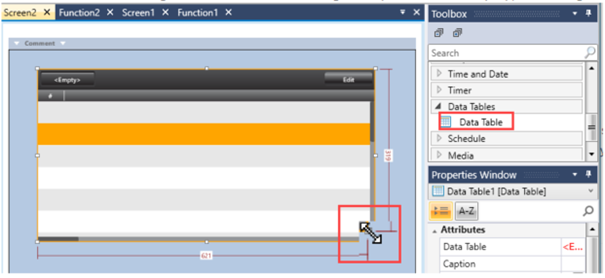
Widżet Data Table umożliwia użytkownikom przeglądanie, edycję i wprowadzanie danych do tabel danych za pośrednictwem wyświetlacza HMI.
Aby skorzystać z widżetu:
- Kliknij widżet Tabela danych w Przyborniku, przeciągnij go i upuść na ekran, a następnie przeciągnij krawędzie, aby zmienić jego rozmiar.
- Zdefiniuj atrybuty i właściwości wyglądu.
Należy pamiętać, że użytkownik końcowy musi dotknąć lub kliknąć przycisk Edytuj, aby umożliwić edycję danych.
|
Atrybut |
Opis |
|
Data Table Name |
Wybierz tabelę danych, która ma zostać wyświetlona na ekranie. Nazwa tabeli danych pojawia się jako globalny znacznik danych. |
|
Caption |
W razie potrzeby podpisz tabelę danych. |
|
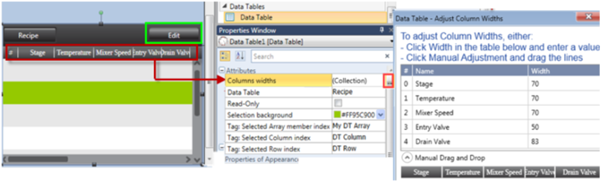
Columns Width |
Kolumny tabeli danych są definiowane przez połączoną strukturę. Oprócz zdefiniowania szerokości możesz także ukryć kolumnę, odznaczając opcję „Jest widoczna”. |
|
Read-Only |
Domyślnie zaznaczona jest opcja Tylko do odczytu. Aby umożliwić użytkownikowi końcowemu wprowadzanie danych, należy odznaczyć opcję Tylko do odczytu. |
|
Button: Select Table |
Zaznacz tę opcję, aby wyświetlić przycisk, który użytkownik może kliknąć, aby przejść do innych tabel zdefiniowanych na serwerze WWW. |
|
Button: UDTF Files |
Zaznacz tę opcję, aby wyświetlić przycisk, który użytkownik może kliknąć, aby wyświetlić dowolne pliki UDTF zapisane na karcie SD UniStream. |
|
Tag: Selected Row |
Link do tagu umożliwiającego przechowywanie wartości wprowadzonych przez przeglądarkę i wykorzystanie ich w swojej aplikacji. |
|
Tag: Column Index |
|
|
Tag: Selected Array member |
|
|
Lock Element |
Zaznacz tę opcję, aby zablokować Widget na miejscu i zapobiec jego przeniesieniu w inne miejsce. |
Media
Video Player
Użyj widżetu odtwarzacza wideo HMI, aby:
- Odtwarzać pliki wideo MPEG-4 na ekranie HMI (MPEG-4 Visual, część 2, AVC/H.264).
Właściwości widżetu umożliwiają wyświetlanie elementów sterujących wideo, które umożliwiają użytkownikowi uruchamianie, zatrzymywanie i regulację głośności. Możesz także ustawić automatyczne odtwarzanie wideo i odtwarzanie w pętli.
Pamiętaj, że podczas pobierania projektu musisz wybrać typ pobierania obejmujący foldery Media
- Przesyłać strumieniowo wideo z kamery za pośrednictwem protokołu RTSP.
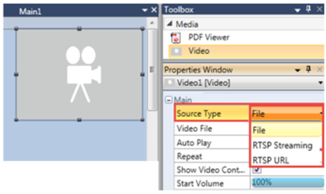
Po umieszczeniu widgetu na wyświetlaczu wybierz Typ źródła; Właściwości zmienią się zgodnie z Twoim wyborem.
Aby odtworzyć plik wideo MPEG-4, połącz plik wideo w oknie Właściwości.
|
Atrybut |
Opis |
|
Video File |
Kliknij, aby przejść do pliku. Plik zostanie zaimportowany do folderu Media. |
|
Internal Storage |
Opcja ta jest domyślnie odznaczona, co oznacza, że plik zapisywany jest na karcie SD PLC. Zaznacz tę właściwość, aby zapisać plik bezpośrednio w sterowniku PLC. |
|
Auto Play |
Jeśli ta opcja jest zaznaczona, odtwarzanie wideo rozpocznie się automatycznie po załadowaniu wyświetlacza zawierającego wideo. |
|
Repeat |
Wybierz tę opcję, aby zapętlić wideo. |
|
Show Video Controls |
Po zaznaczeniu tej opcji odtwarzacz wideo wyświetla elementy sterujące umożliwiające użytkownikowi uruchamianie, zatrzymywanie i regulację głośności wideo. |
|
Start Volume |
Przesuń suwak, aby ustawić poziom głośności po otwarciu pliku. |
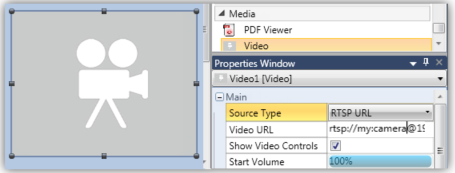
RTSP Streaming
|
Atrybut |
Opis |
|
Source IP |
Ustawienia kamery IP |
|
Source Unique |
|
|
Source Password |
Jeżeli do kamery zostało przypisane hasło, należy je podać. |
|
Source Port |
Domyślny port dla protokołu RSTP to 554. |
|
Show Video Controls |
Po zaznaczeniu tej opcji odtwarzacz wideo wyświetla elementy sterujące umożliwiające użytkownikowi uruchamianie, zatrzymywanie i regulację głośności wideo. |
|
Start Volume |
Przesuń suwak, aby ustawić poziom głośności po otwarciu pliku. |
RTSP URL
|
Atrybut |
Opis |
|
Video URL |
Wprowadź parametry zgodnie ze swoimi wymaganiami. |
|
Show Video Controls |
Po zaznaczeniu tej opcji odtwarzacz wideo wyświetla elementy sterujące umożliwiające użytkownikowi uruchamianie, zatrzymywanie i regulację głośności wideo. |
|
Start Volume |
Przesuń suwak, aby ustawić poziom głośności po otwarciu pliku. |
Uwaga
- Należy sprawdzić specyfikacje i wymagania wstępne kamery sieciowej RSTP, aby upewnić się, że jest ona kompatybilna.
- Aby uzyskać najlepszą możliwą jakość obrazu, może być konieczne dostosowanie ustawień aparatu (rozdzielczość, szybkość przesyłania obrazu, szybkość transmisji itp.).
Należy określić obsługiwane formaty wideo (np. H264, MPEG4, MJPEG itp.)
PDF Viewer
Użyj widżetu przeglądarki .pdf, aby wyświetlić plik .pdf i pozwolić użytkownikowi na przeglądanie go i dostosowywanie poziomu powiększenia.
Link do pliku .pdf można uzyskać za pośrednictwem okna Properties.
Należy pamiętać, że parametr Lokalizacja umożliwia bezpośrednie połączenie z plikiem .pdf przechowywanym w projekcie lub pośrednio z plikiem .pdf na karcie SD kontrolera lub urządzeniu pamięci masowej podłączonym do portu USB UniStream (DOK, pendrive).
|
Atrybut |
Opis |
|
Location: Direct Project |
To jest plik będący częścią projektu. Pamiętaj, że podczas pobierania projektu musisz wybrać typ pobierania obejmujący foldery Media. |
|
PDF File |
Kliknij, aby przejść do pliku .pdf. Plik zostanie zaimportowany do folderu Media. |
|
Location: Indirect Project |
Plik znajduje się na dysku zewnętrznym, karcie SD kontrolera lub DOK (pamięci USB). Kliknij, aby wybrać urządzenie pamięci masowej. |
|
Path |
Podaj ścieżkę i nazwę pliku w połączonym znaczniku danych. Jeśli plik znajduje się w katalogu głównym, możesz podać tylko nazwę pliku. Jeśli plik znajduje się w podkatalogu, nie używaj wielokropka. Użyj następującej składni: /Folder1/Folder2 |
|
Start Page |
Użyj stałej lub wartości tagu, aby otworzyć plik .pdf na określonej stronie. |
|
Zoom Level |
Przesuń suwak, aby ustawić poziom powiększenia po otwarciu pliku. |
Management Tools
Alarms Status Viewer
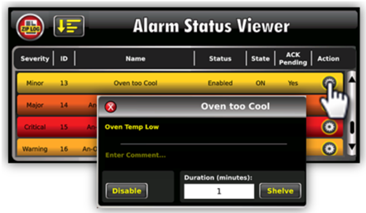
Widżet Przeglądarki stanu alarmów, znajdujący się w Przyborniku HMI w obszarze Management, umożliwia wygodne zarządzanie alarmami.
Tutaj wymienione są wszystkie alarmy zdefiniowane w systemie, wraz z ich aktualnym statusem.
Menedżer może przeglądać stan alarmów i wprowadzać komentarze.
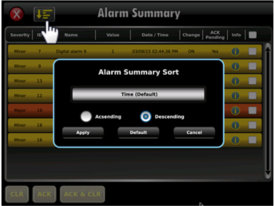
Menedżer może także zawiesić działanie alarmowe poprzez opcję Wyłącz i Odłóż, co szczegółowo opisano w poniższej tabeli. Alarmy można również sortować według ważności, nazwy, alarmu/grupy i innych.
|
|
Disable (zablokuj) |
Shelve (odłóż) |
|
Opis |
Kompletnie blokuje alarm |
Tymczasowo blokuje alarm |
|
Czy alarm znajdzie się w HMI Status Viewer? |
Tak |
|
|
Czy alarm znajdzie się w Alarm Summary? |
Nie |
|
|
Czy alarm znajdzie się w logach alarmowych? |
Nie |
Tak |
|
Czy warunek jest ograniczony czasem? |
Nie |
Tak. 1 minuta domyślnie (max. 43 200 minut) |
|
Kto definiuje ustawienia? |
Operator w HMI Status Viewer |
|
Uwaga
Kiedy projekt UniLogic jest edytowany i pobierany:
- Jeśli alarmy nie zostały zmodyfikowane, ustawienia Wyłączone i Odłożone wprowadzone online przez operatora nie ulegają zmianie.
- Jeśli edytowano jakiekolwiek alarmy, ustawienia Wyłączone i Odłożone zostaną anulowane.
Alarms History
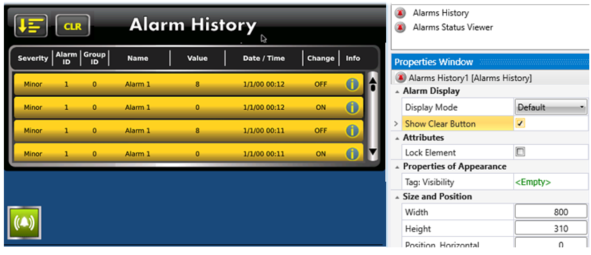
Widget Historia alarmów, znajdujący się w Przyborniku HMI w obszarze Zarządzanie, umożliwia użytkownikowi przeglądanie, ale nie edytowanie, alarmów, które wystąpiły.
Pamiętaj, że możesz wybrać tryb wyświetlania, domyślny lub prosty.
Możesz także wybrać opcję Pokaż przycisk Wyczyść. Spowoduje to wyświetlenie przycisku CLR pokazanego na następnym obrazie; naciśnięcie przez użytkownika powoduje wyczyszczenie wierszy wyświetlanych w widżecie Alarm.
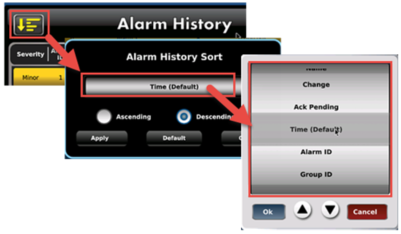
Możesz także sortować alarmy:
SD Browser
Możesz umożliwić operatorowi:
- Przenoszenie plików z karty SD w panelu UniStream na urządzenie magazynujące podłączone do portu USB UniStream (DOK, pendrive)
- Zmienić nazwy plików (pamiętaj, że nie można zmieniać nazw plików Data Sampler i Alarm Log)
- Usuwać pliki
Należy pamiętać, że aby umożliwić operatorowi wykonywanie działań, należy wybrać opcję Włącz usuwanie/zmianę nazwy we właściwościach elementu.
Aby skorzystać z widżetu:
- W Przyborniku HMI, w obszarze Management wybierz Przeglądarkę SD i umieść widżet na wyświetlaczu.
- W oknie Właściwości kliknij atrybut Folder SD i wybierz folder, który chcesz wyświetlić, gdy na ekranie pojawi się widżet SD.
- Po uruchomieniu aplikacji operator za pomocą ikon widżetów przesyła pliki pomiędzy kartą SD a urządzeniem magazynującym.
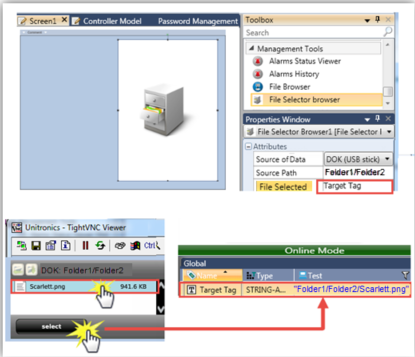
File Selector Browser
Możesz umożliwić operatorowi:
- Wybieranie plikow z karty SD lub urządzenia pamięci masowej podłączonego do portu USB UniStream (DOK, pendrive)
- Zapisywać ścieżkę i nazwę wybranego pliku w tagu.
Następnie możesz wykorzystać te informacje w swoim programie.
Aby skorzystać z widżetu:
- W Przyborniku HMI, w obszarze Management wybierz Przeglądarkę File Selector i umieść widżet na wyświetlaczu.
- W oknie Właściwości, w obszarze Źródło danych: wybierz urządzenie magazynujące.
Jeśli wybierzesz zewnętrzną kartę SD:
- Wybierz folder zawierający plik.
- Podłącz tag zawierający nazwę pliku.
Jeśli wybierzesz DOK - Wprowadź ścieżkę źródłową.
Jeśli plik znajduje się w katalogu głównym, możesz pozostawić go pustym.
Jeśli plik znajduje się w podkatalogu, nie używaj wielokropka. Użyj następującej składni: Folder1/Folder2.
Po uruchomieniu aplikacji operator naciska żądany plik, a następnie naciska przycisk Wybierz; system zapisuje ścieżkę i nazwę pliku do tagu.
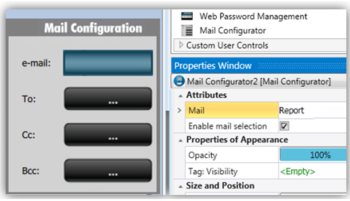
Mail Configuration
Użyj tego widgetu, aby umożliwić użytkownikom dodawanie odbiorców w polach Do, DW i UDW wiadomości e-mail za pomocą klawiatury HMI. Następnie, gdy aplikacja wyśle wiadomość e-mail, wiadomość ta zostanie wysłana na adresy wprowadzone przez użytkownika, oprócz adresów e-mail już zdefiniowanych dla tego konkretnego adresu e-mail w projekcie.
Możesz także umożliwić użytkownikowi wybór adresu e-mail.
Pamiętaj, że aby móc korzystać z widżetu, Twój projekt musi już zawierać konto e-mail i adresy e-mail.
Aby skorzystać z widżetu:
- W HMI Toolbox, w obszarze Management wybierz Mail Configurator i umieść widget na wyświetlaczu.
- W oknie Właściwości:
- Kliknij opcję Mail i wybierz adres e-mail, który chcesz wyświetlić, gdy widżet pojawi się na ekranie.
- Zaznacz opcję Włącz wybór poczty, jeśli Twój projekt zawiera więcej niż jedną wiadomość e-mail i chcesz pozwolić użytkownikowi na wybór pomiędzy nimi.
Gdy widżet jest na ekranie:
- Jeśli zaznaczono opcję Włącz wybór poczty, użytkownik może dotknąć pola Poczta, aby wybrać wiadomość e-mail.
- Użytkownik może dotknąć pól Do, a następnie dodać, usunąć lub usunąć odbiorców.
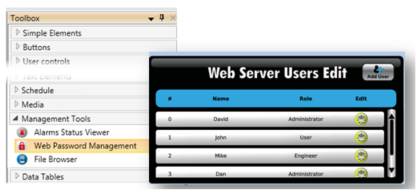
WebServer Password Manager
Umieść ten widget na ekranie HMI, aby umożliwić zarządzanie hasłami za pośrednictwem panelu UniStream.