Jak stworzyć aplikację pozwalającą wygodnie oraz wydajnie kontrolować i monitorować procesy w Twojej firmie z poziomu dowolnego urządzenia mobilnego?
Rozwiązaniem tego problemu jest użycie MobileHMI – platformy od firmy ICONICS pozwalającej budować aplikacje dostosowane do potrzeb urządzeń mobilnych. W części pierwszej wpisu przedstawiona zostanie wstępna konfiguracja ustawień projektu aplikacji mobilnej.
Spis Treści
Dlaczego MobileHMI?
Jeśli interfejsy SCADA są responsywne, dostosują się do rozmiarów mniejszego ekranu. Należy jednak pamiętać, że ekrany graficzne projektowane do użytku na komputerze nie zawsze będą spełniać logistyczne wymagania urządzeń mobilnych. Telefony lub tablety różnią się od komputerów mocą obliczeniową i sposobem ich obsługi. Nie zawsze będą w stanie wyświetlić panel zawierający kilkadziesiąt zmiennych w tak płynny sposób jak PC. Problemem mogą być również wielkości niektórych przycisków po wyskalowaniu ekranu do mniejszych rozmiarów. Nie dysponując myszą, obsługa dużej ilości małych przycisków może być co najmniej uciążliwa. Są to powody, dla których warto przyjrzeć się zaleceniom dla konfiguracji mobilnych HMI oraz wdrożyć je przy użyciu narzędzi ICONICS.
Tworzenie projektu
Pierwszym etapem tworzenia interfejsu będzie stworzenie graficznego projektu w GraphWorx64. W kolejnych częściach wpisu omówione zostanie udostępnianie projektów na serwerze MobileHMI. Podczas wykonywania kolejnych kroków będą omawiane pewne kluczowe punkty pozwalające zwiększyć wydajność aplikacji mobilnej.
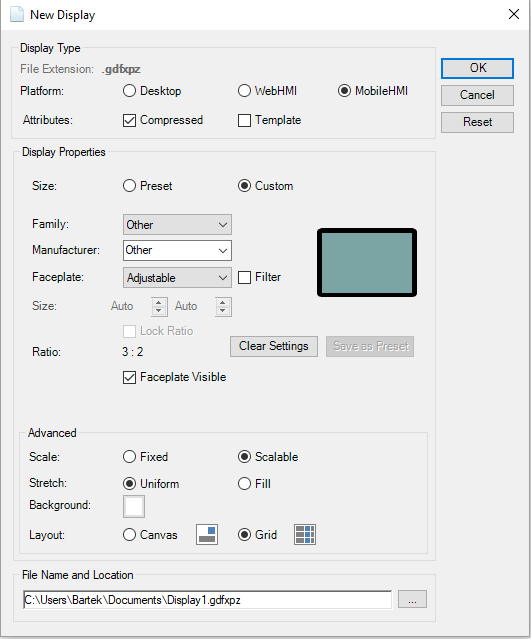
Wskazówka 1: Użycie opcji "Compressed" zmniejsza rozmiar pliku, a co za tym idzie, redukuje czas i zużycie transferu danych podczas pobierania go przez urządzenie mobilne. Dany plik jest przechowywany potem w pamięci urządzenia jako zdekompresowany, więc opcja ta nie wywołuje potrzeby ciągłych jego dekompresacji podczas ponownych wyświetleń.
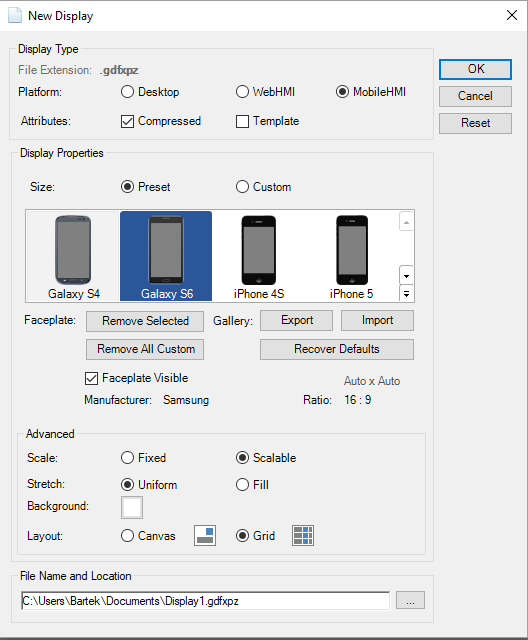
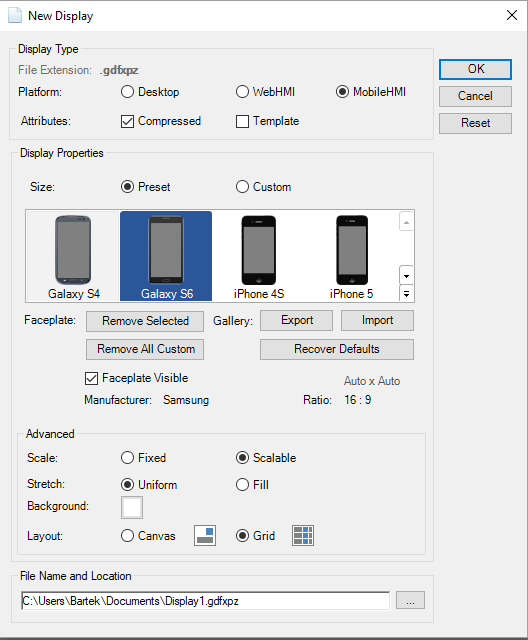
Następnie, należy wybrać typ urządzenia, na jakim będzie wyświetlany interfejs. Można skorzystać z gotowych szablonów (opcja "Preset"), lub skonfigurować ustawienia samemu (opcja "Custom"). Przechodząc do ostatniej sekcji, "Advanced", można określić:
- czy interfejs skaluje się wraz ze zmianą ekranu na którym jest wyświetlany ("Scalable"), czy zachowuje swój rozmiar ("Fixed"),
- czy ekran zmienia rozmiar zachowując proporcje, lecz pozostawiając czasem niewykorzystane miejsce ("Uniform"), czy wypełnia całą dostępną przestrzeń, jednak z możliwą utrata proporcji ("Fill"),
- kolor tła,
- typ układu projektu: "Canvas" pozwala na dowolne umieszczanie obiektów na wyświetlaczu, "Grid" pozwala na wydzielenie przestrzeni zawierających poszczególne elementy i inteligentne wypełnianie wolnej przestrzeni, wprowadza również element responsywności.
Kombinacje w/w opcji mogą być różne w zależności od potrzeb. Niżej zostały omówione trzy koncepcje projektowe. Wszystkie zakładają jak najlepsze dopasowanie ekranu do wyświetlacza w zależności od szczegółów projektu.
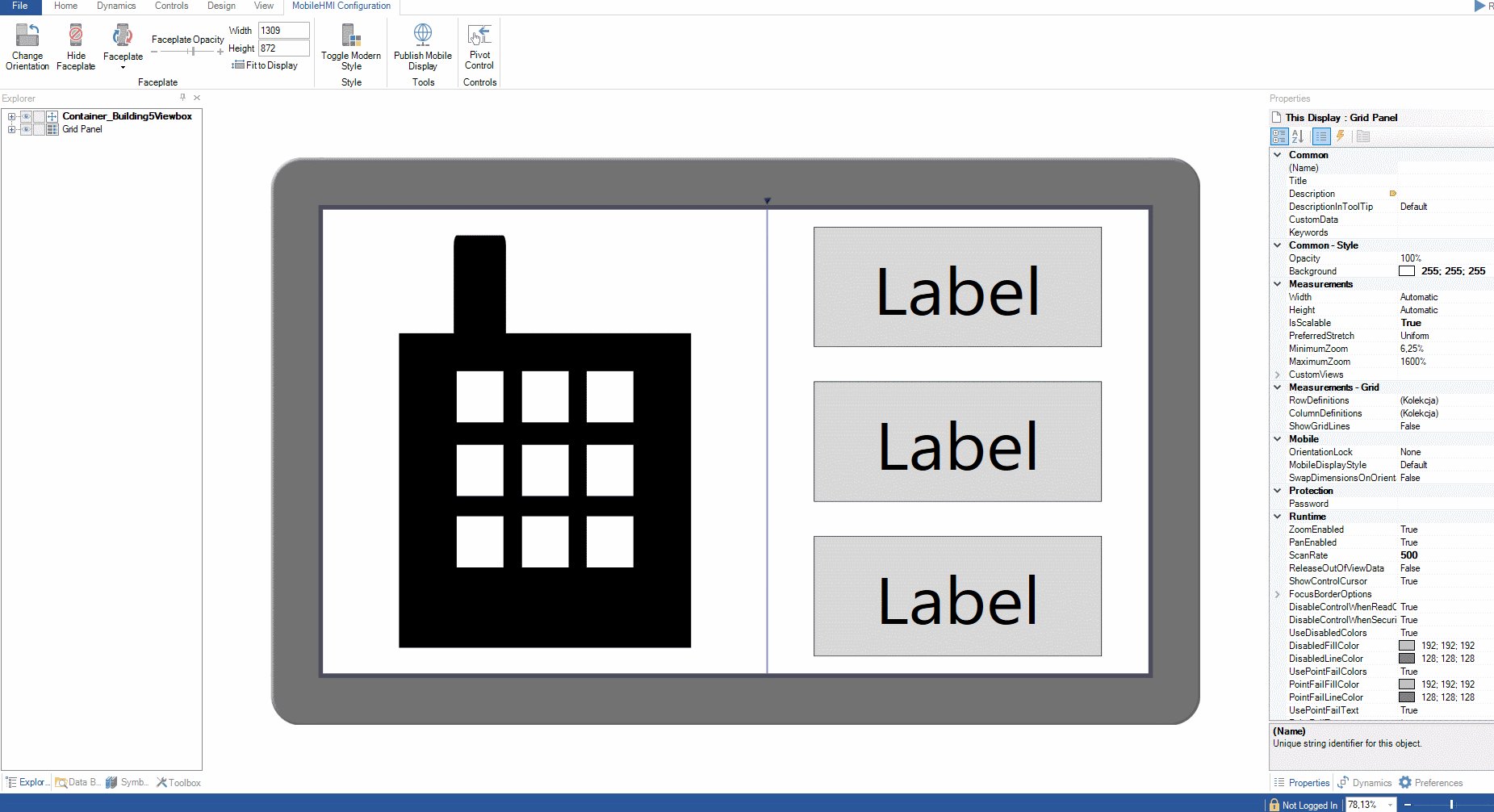
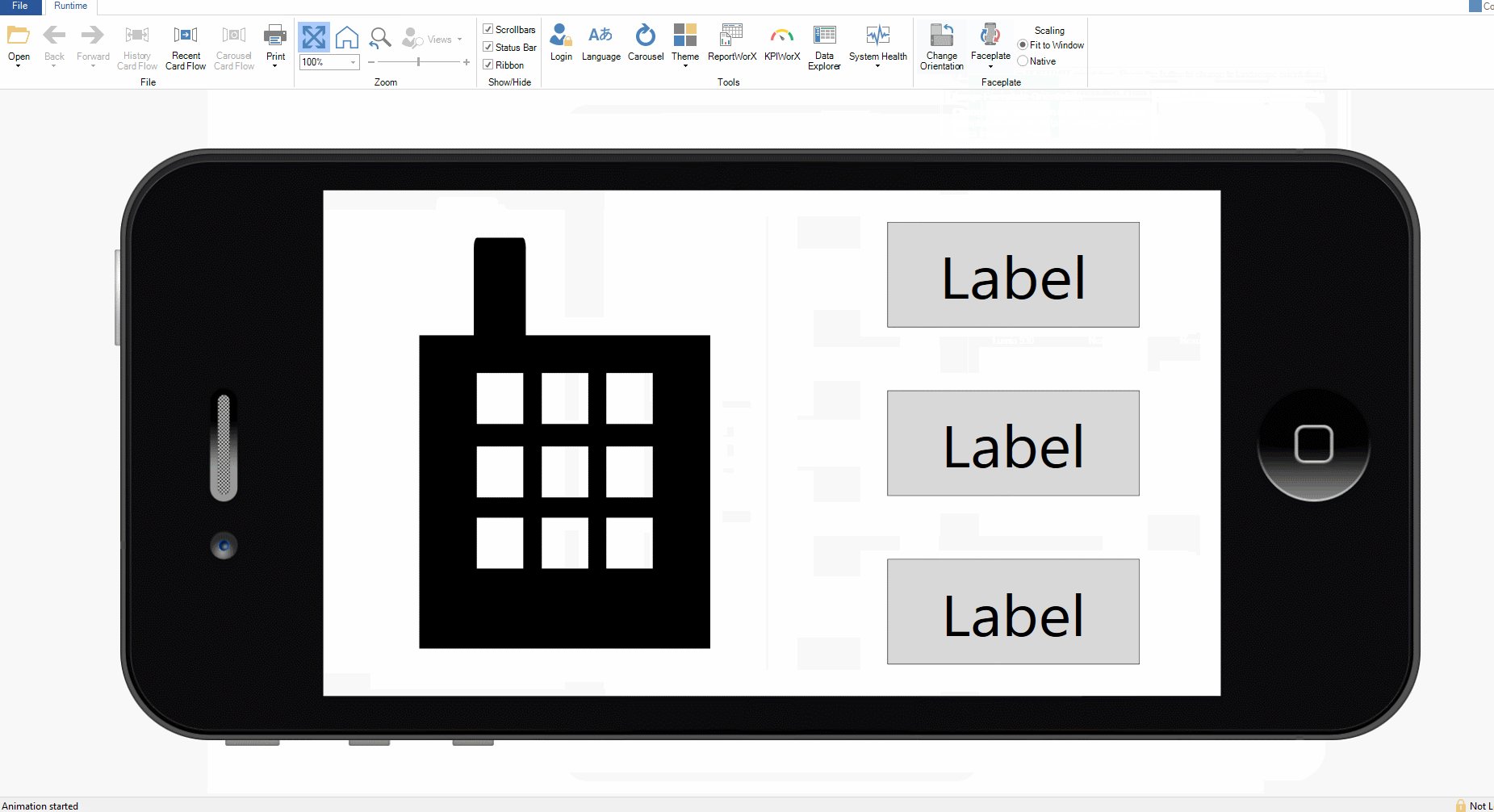
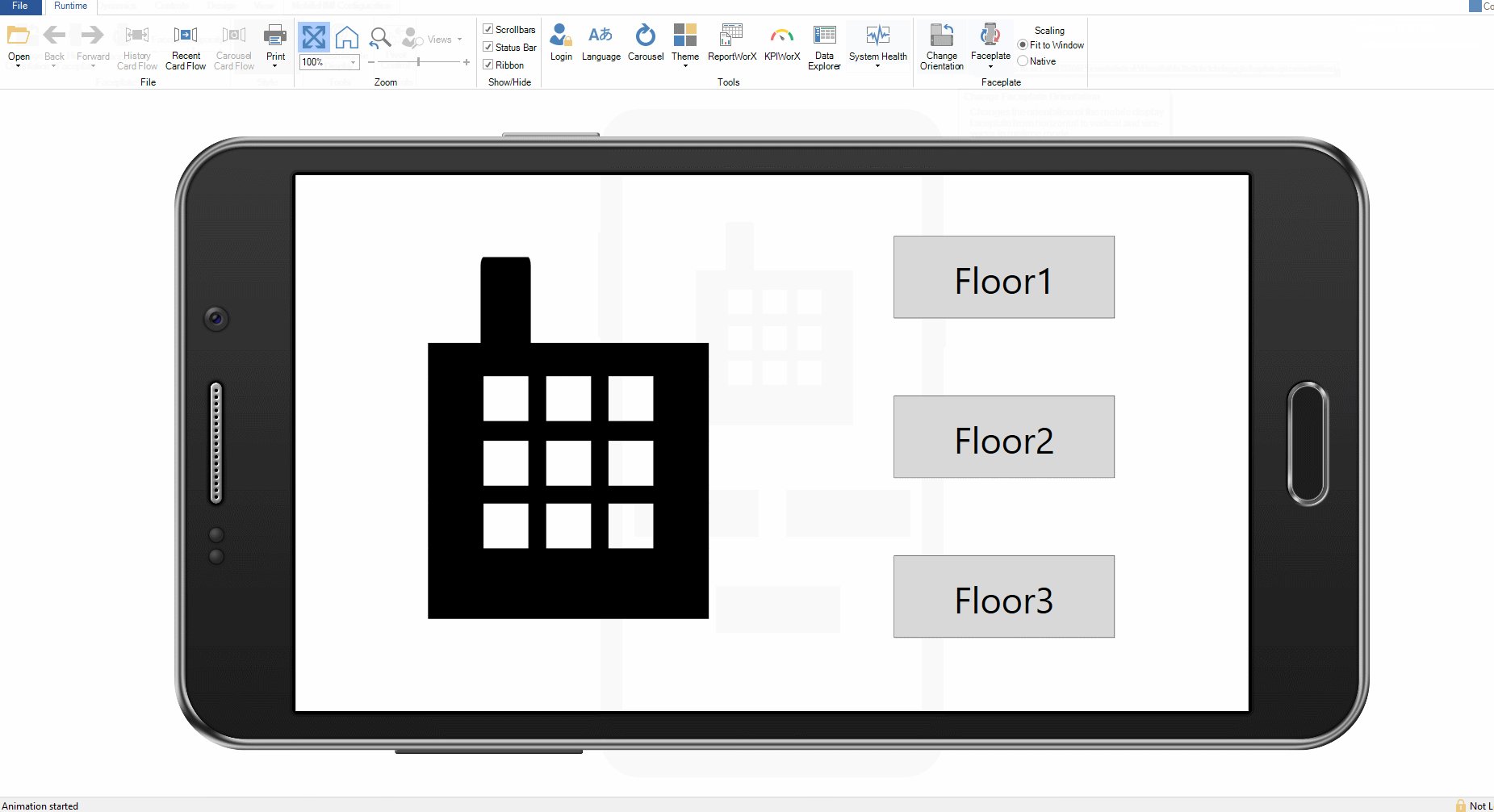
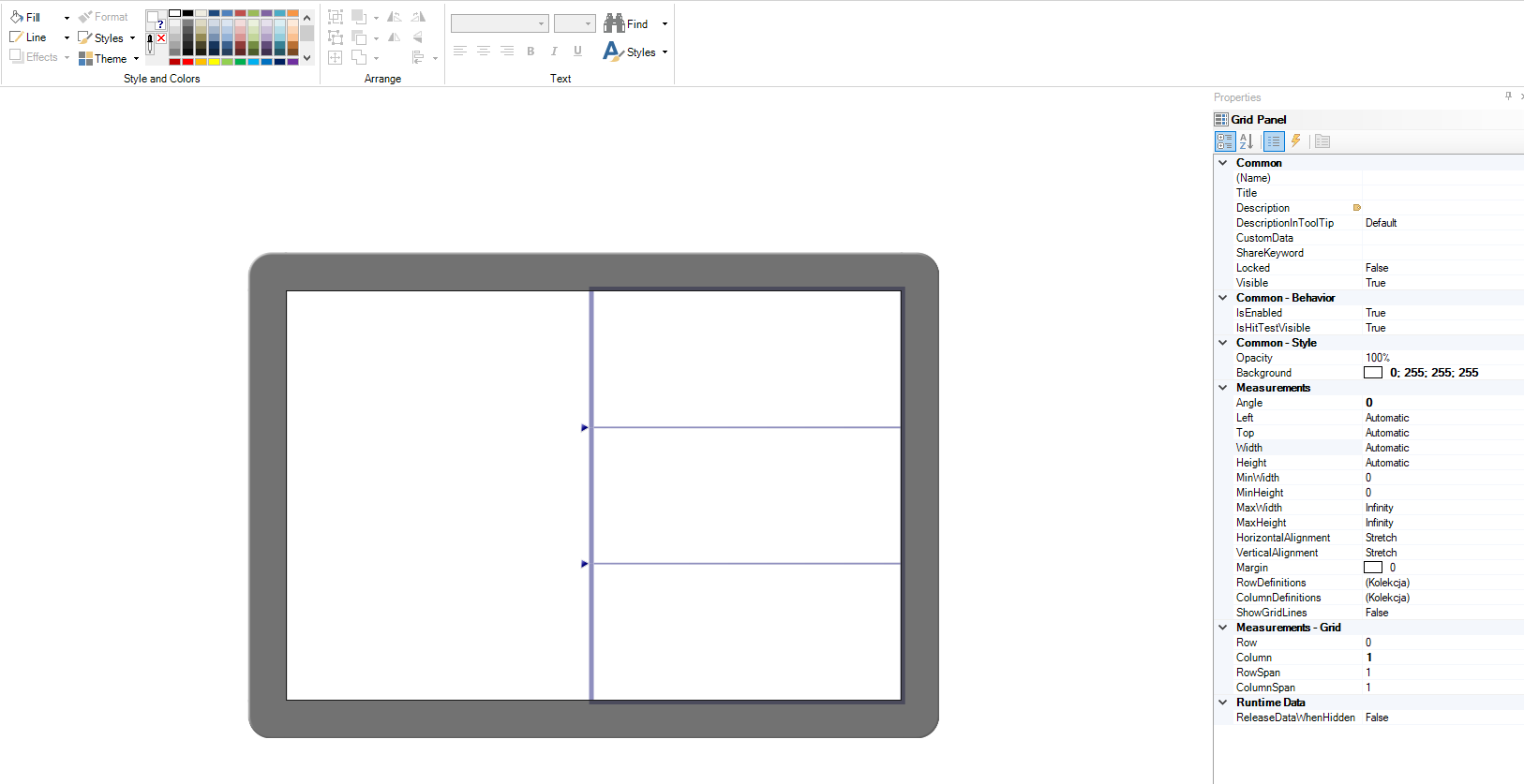
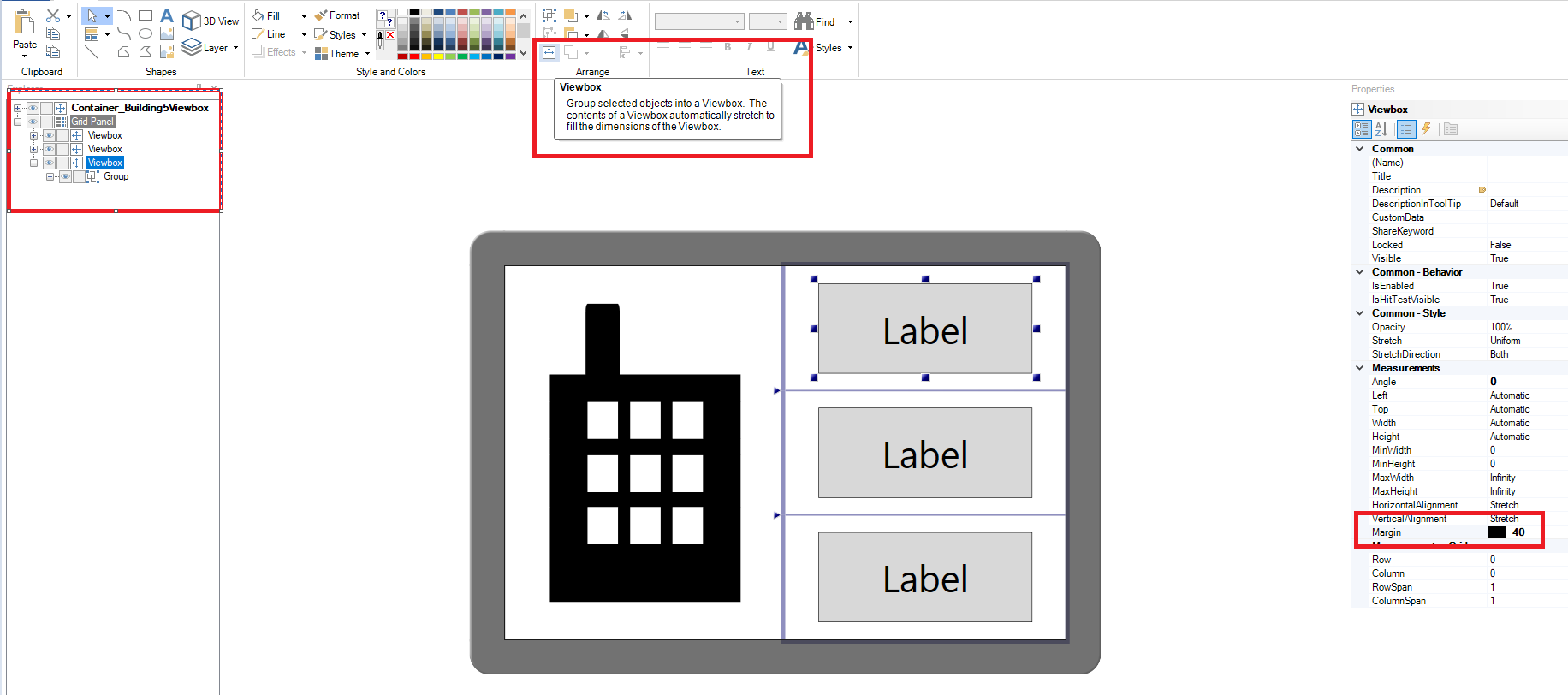
- Pierwsza z nich zakłada brak z góry określonych modeli urządzeń, na których wyświetlany będzie projekt. Ekrany mogą różnić się wielkością oraz rozdzielczością. W tym celu należy skonfigurować opcje tak, jak na Zdjęciu nr 1. Następnie, należy wydzielić odpowiednie przestrzenie dla dodawanych obiektów poprzez dodawanie nowych kolumn i wierszy, a także opcjonalnie całych elementów typu "Grid". Teraz, trzeba dodawać obiekty w pożądanych miejscach. Każdy element powinien być dodatkowo zawarty w "Viewbox'ie", aby lepiej skalował swoje rozmiary wraz ze zmianą wyświetla. Rozmiarem elementu zawartego w Viewbox'ie można sterować za pomocą opcji "Margin" w sekcji "Measurements" ustawień tej funkcji. Etapy przykładowej szybkiej konfiguracji przedstawiają poniższe zdjęcia.
 |
 |
2. Kolejne dwa sposoby będą zakładać istnienie jednego modelu urządzeń przeznaczonego do wyświetlania projektów, lub co najmniej taką samą rozdzielczość każdego z urządzeń.
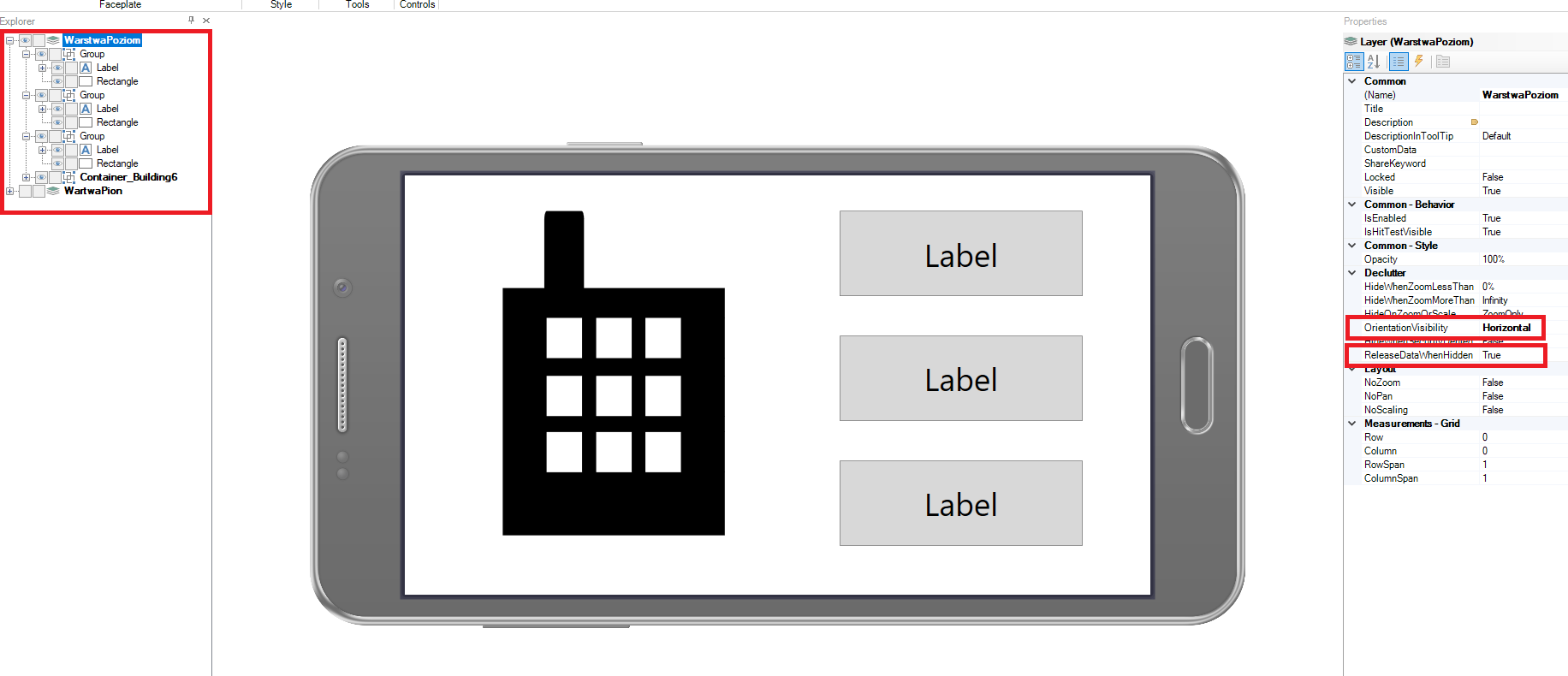
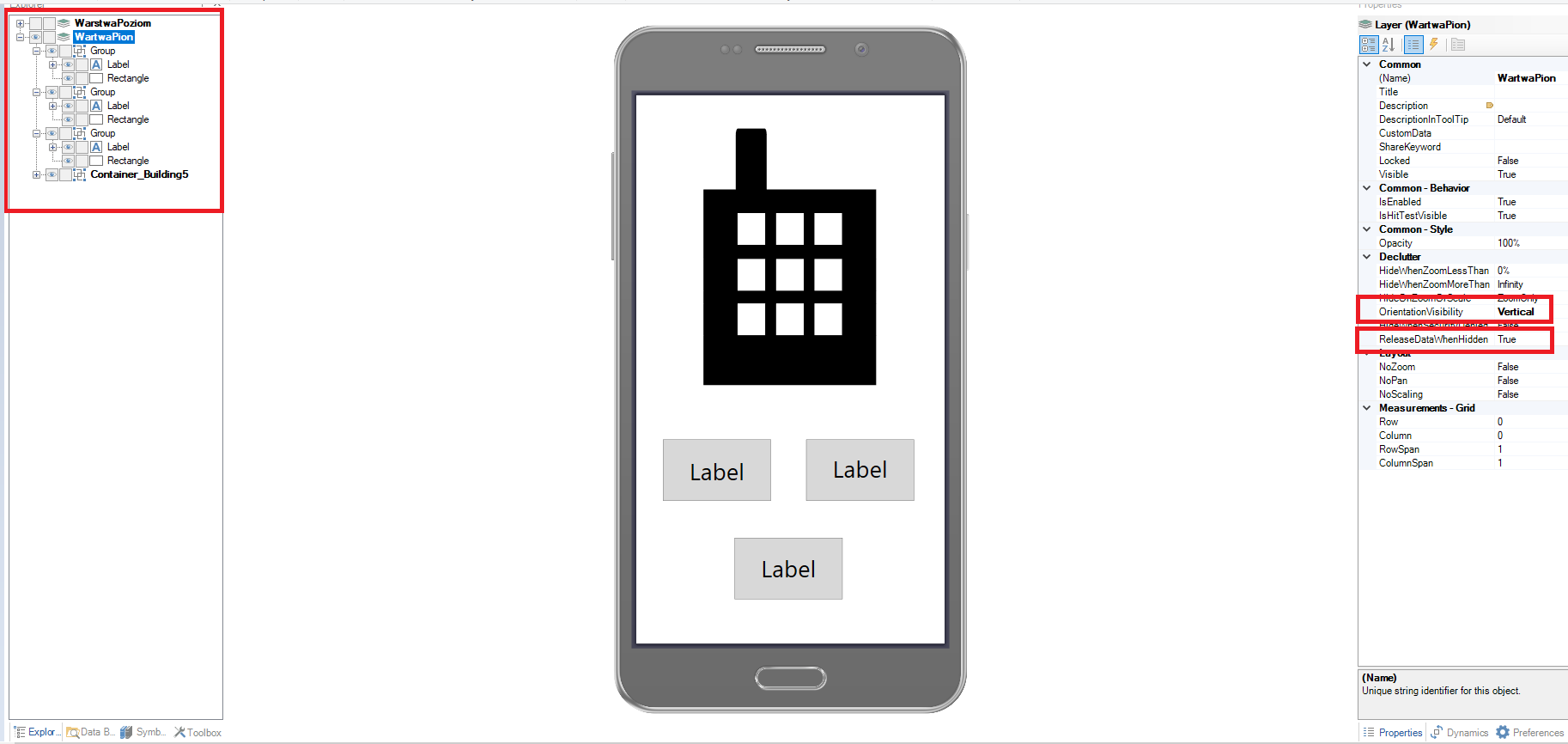
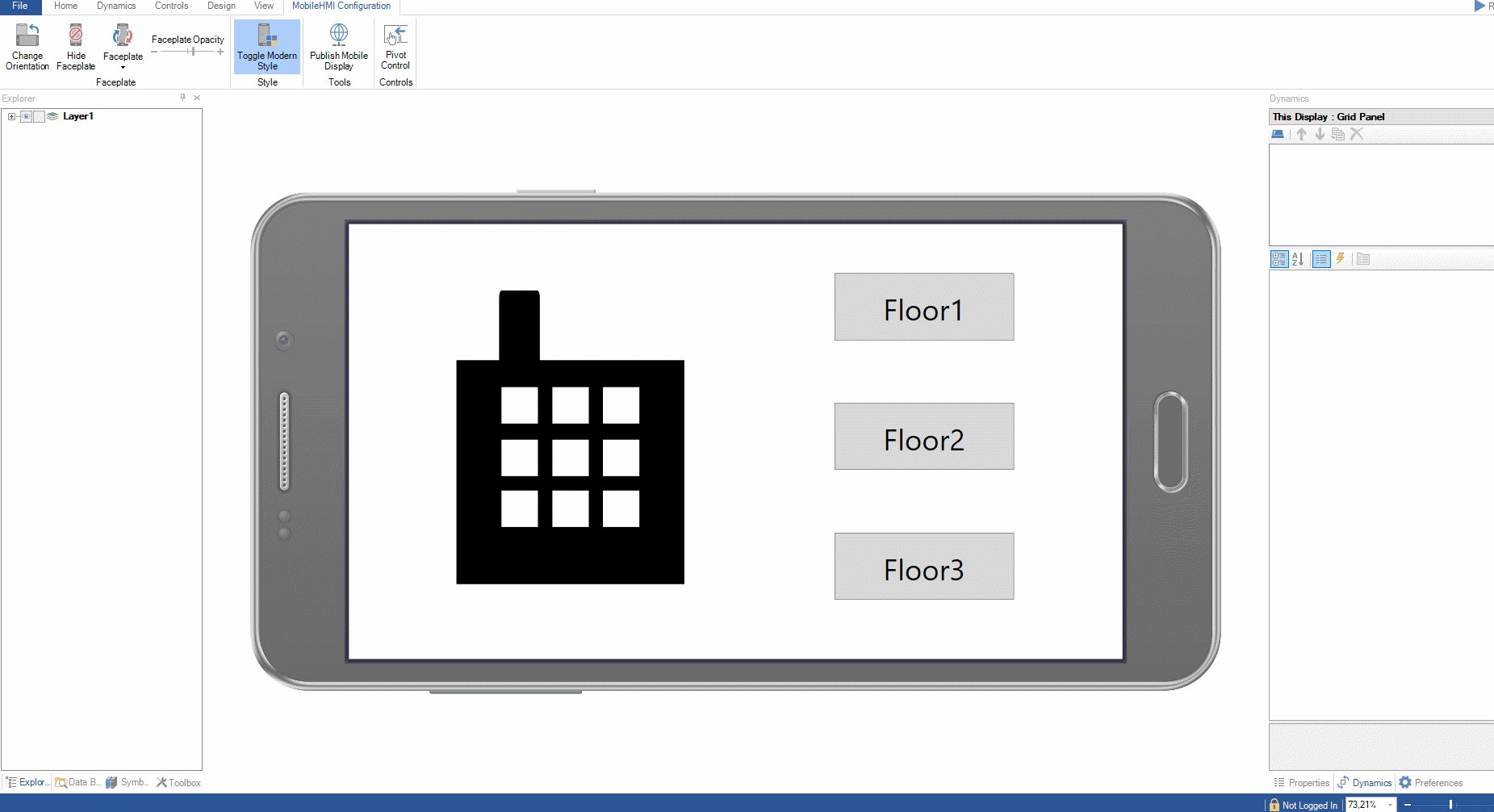
2.1. Pierwszy z nich opiera się na istnieniu dwóch warstw: jednej dla orientacji pionowej urządzenia, a drugiej dla poziomej. Użycie warstw wyklucza używanie wydzielonych przestrzeni dla składników projektu, charakterystycznych dla elementów typu „Grid”.
Aby stworzyć tego typu projekt, należy dodać dwie warstwy warstwy. Do każdej z warstw należy dodać pożądane elementy. Widoczność warstw dla danej orientacji określa opcja „OrientationVisibility” w sekcji „Declutter” w opcjach warstwy.
Zaletą tego rozwiązania jest lepsze dopasowanie do orientacji urządzenia. Do minusów należy zaliczyć potrzebę tworzenia za każdym razem dwóch wersji tego samego interfejsu.
Wskazówka 2: Aby urządzenie nie pobierało równolegle dwóch identycznych zestawów danych podczas pracy z wizualizacją, należy zmienić opcję „ReleaseDataWhenHidden” z sekcji „Declutter” na „True” dla każdej warstwy. Znacząco podniesie to efektywność oraz zminimalizuje pobór danych z sieci.
Kolejne etapy tworzenia projektu oraz konfigurację jego ustawień przedstawiają poniższe zdjęcia.
 |
|
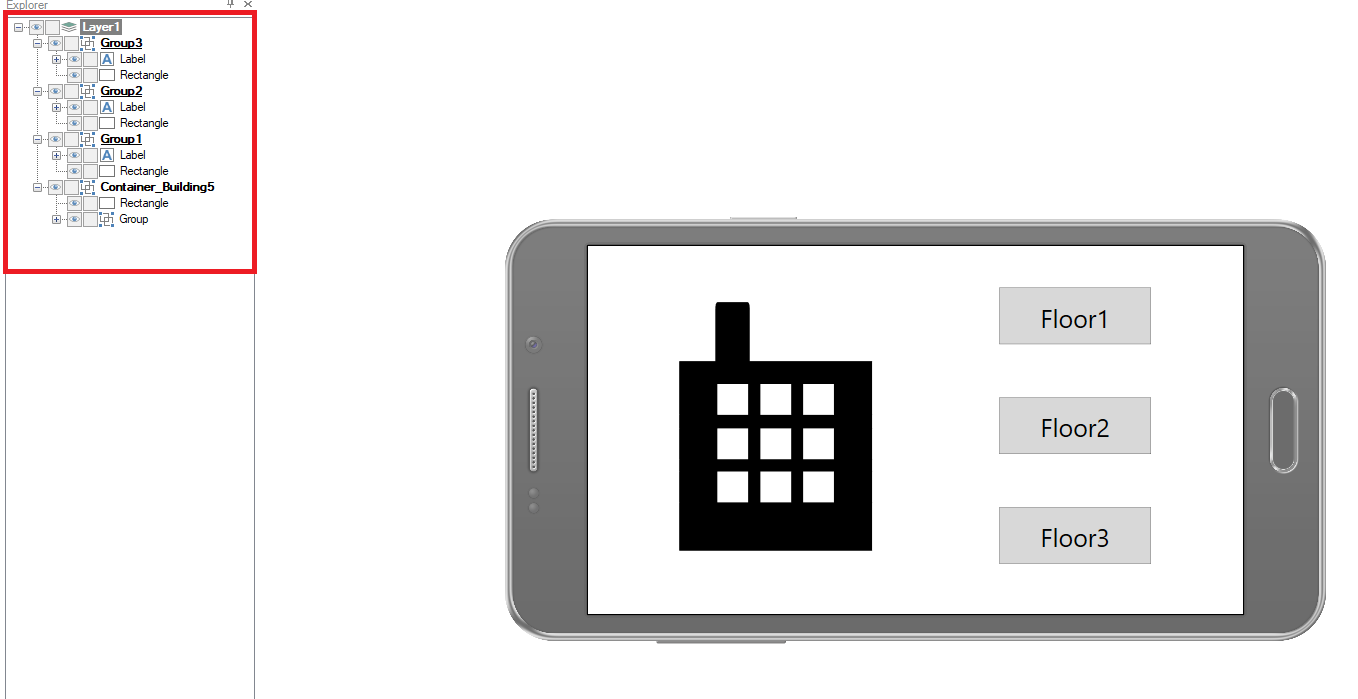
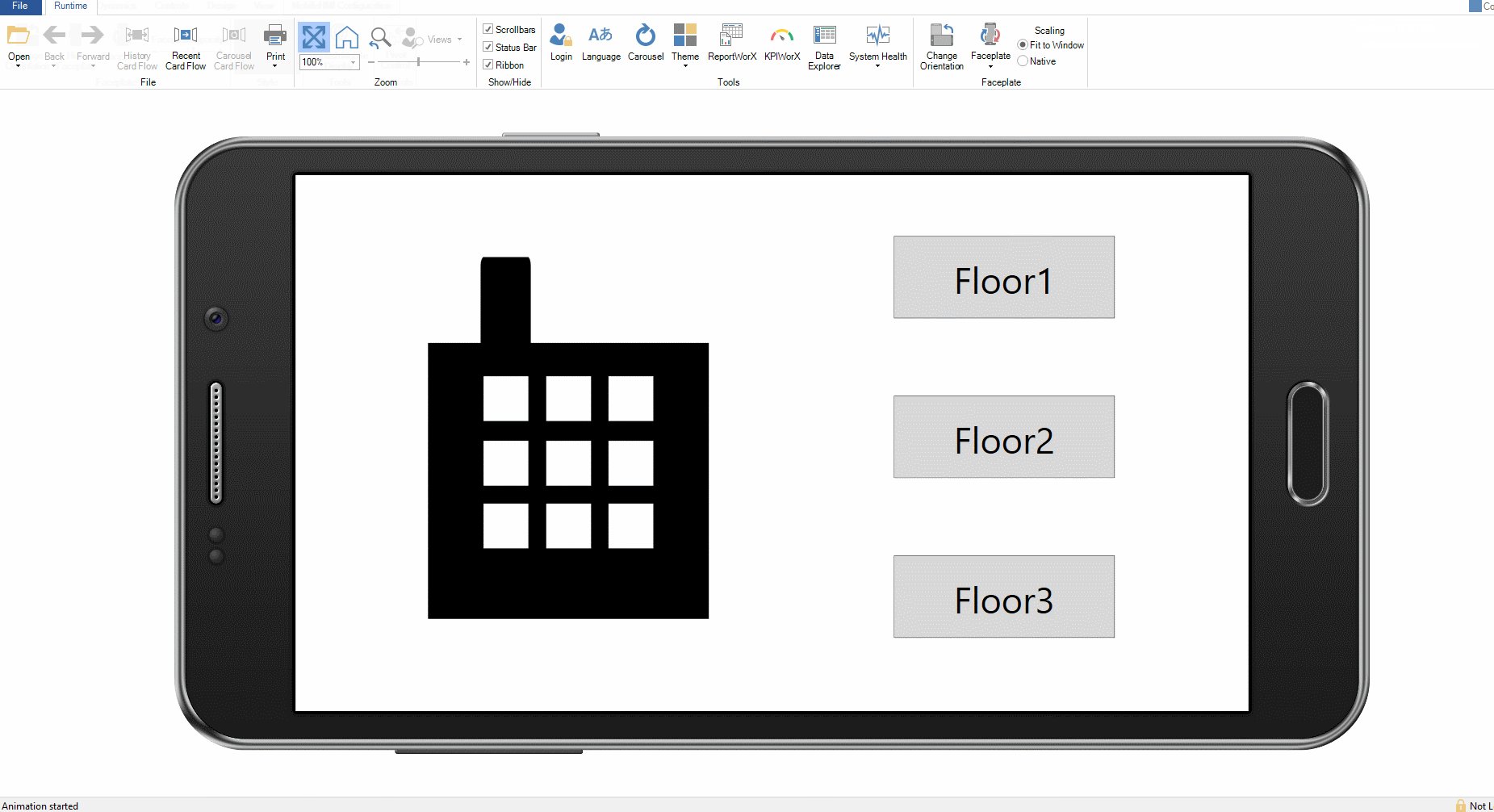
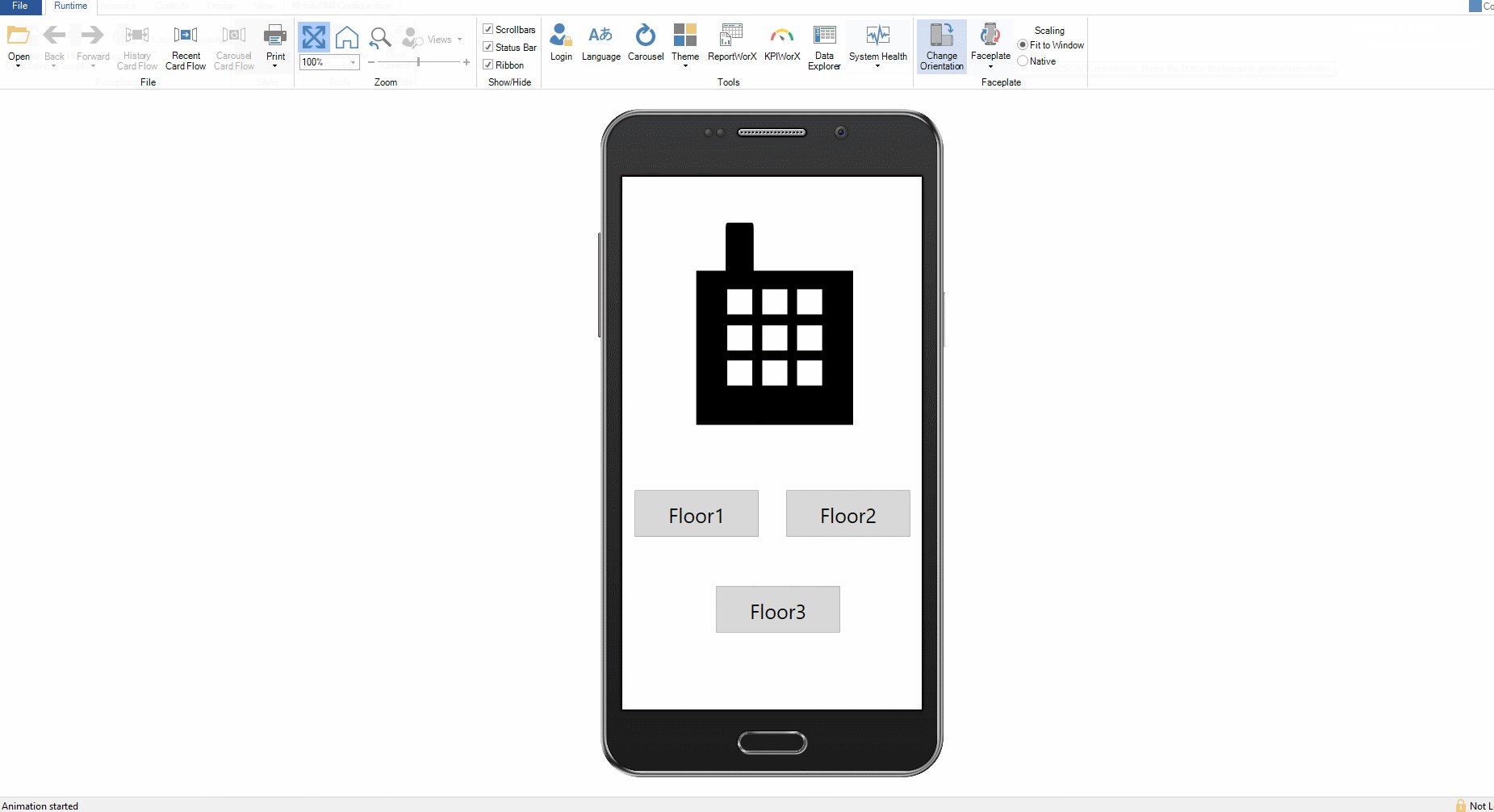
2.2. Drugi z nich opiera się na dynamicznym przemieszczaniu obiektów na ekranie wraz ze zmianą orientacji urządzenia. Rozwiązanie to znów wyklucza użycie obiektów typu „Grid” i podobnie jak poprzednie, będzie skalować się w pełni prawidłowo (zachowane proporcje i brak pustej przestrzeni) tylko na urządzeniach o takiej samych proporcjach ekranu.
Zalety tego rozwiązania to pełne dostosowywanie się do zmian orientacji urządzenia oraz brak potrzeby tworzenia kilku wersji tego samego interfejsu.
Wadami są: potrzeba dodawania akcji typu „Location” w zakładce „Dynamics” dla każdego elementu, który powinien się przemieścić oraz trudności w idealnym dopasowaniu końcowych położeń elementów.
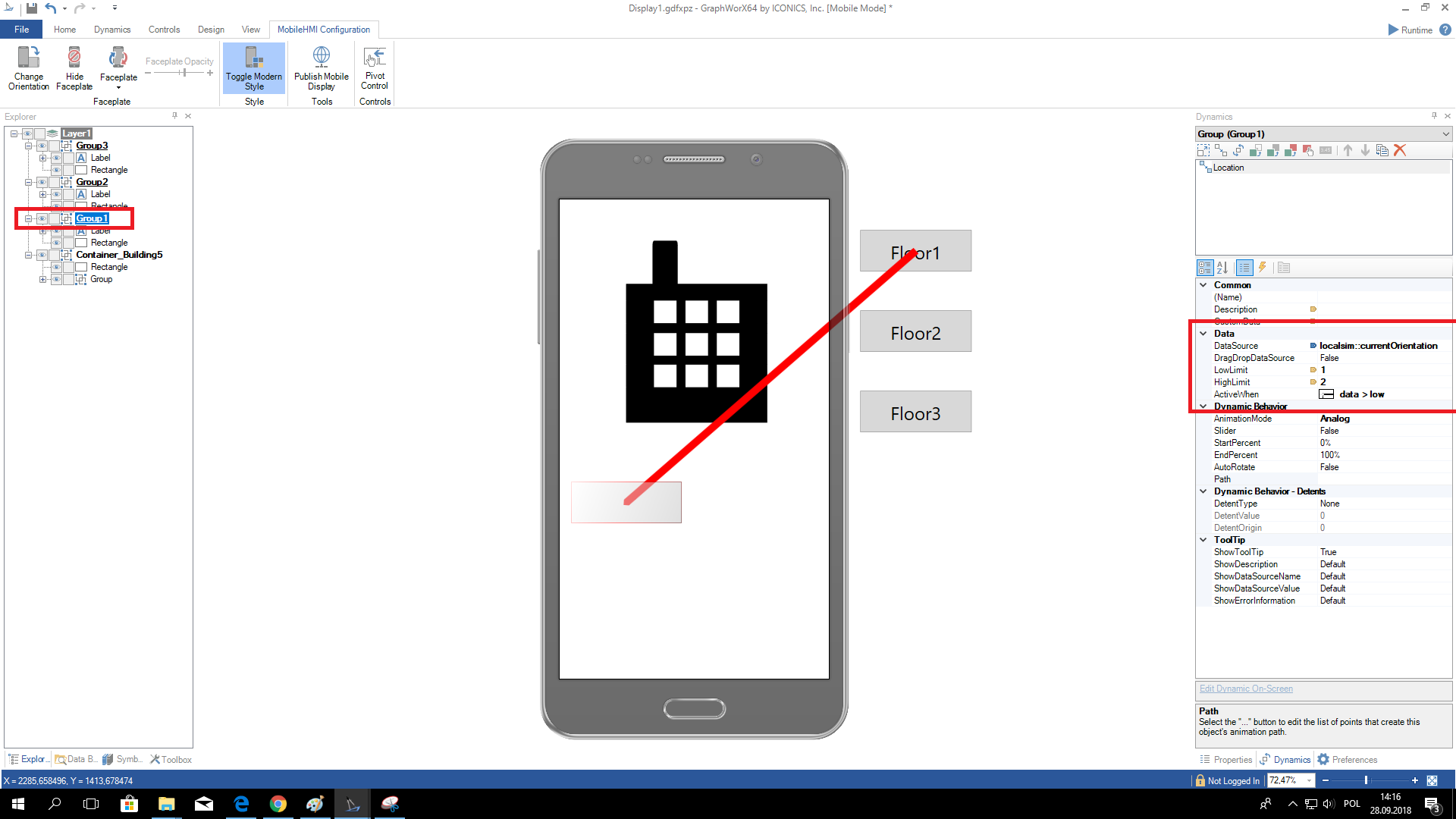
Aby stworzyć opisywany projekt, należy dodać wymagane elementy dla jednej orientacji urządzenia(powinny znajdować się na jednej warstwie), następnie należy zmienić orientację i dopasować końcowe położenia obiektów za pomocą dynamicznej akcji „Location”. Jako źródło danych dla wywoływania animacji należy użyć zmiennej localsim::currentOrientation, która przyjmuje wartość 1 dla orientacji poziomej i 2 dla pionowej. Kolejne etapy tworzenia projektu oraz konfigurację jego ustawień przedstawiają poniższe zdjęcia.
 |
|
Jeśli konfigurację zaczęto od położenia pionowego i przemieszczenie obiektów następuje do położenia poziomego, warunek na aktywację animacji powinien przyjąć postać „data==low”.
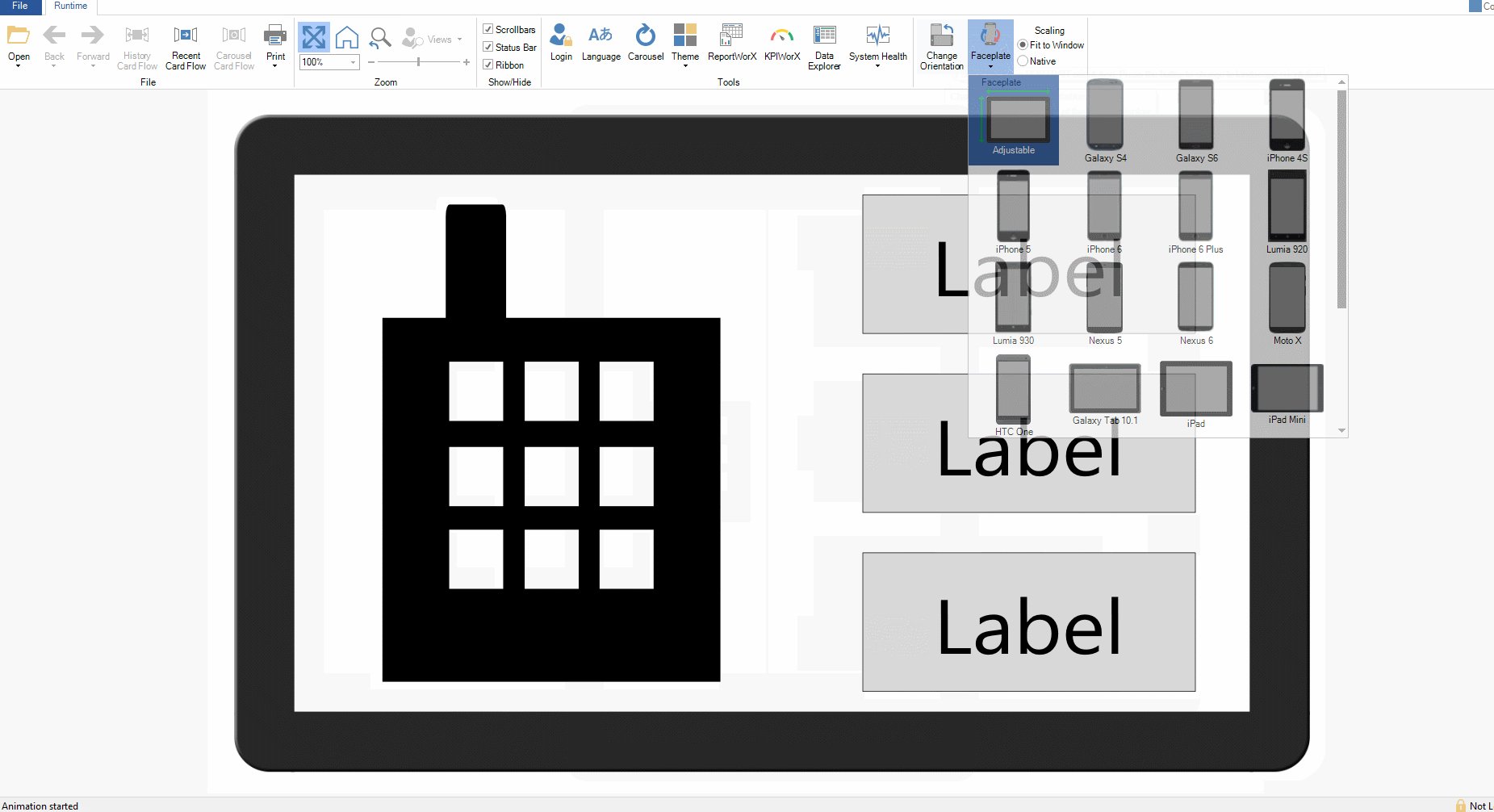
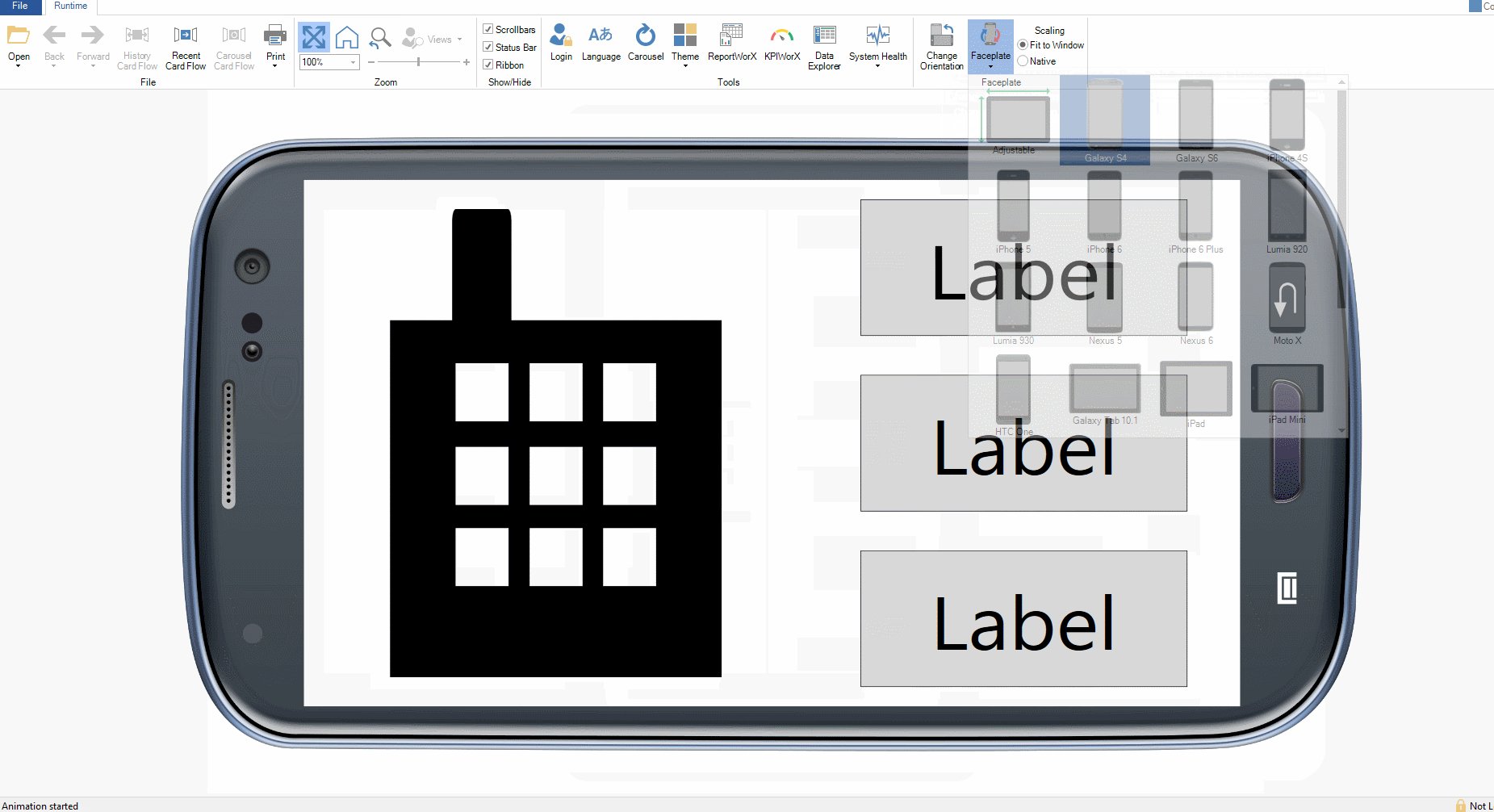
Poniższe filmiki, kończące pierwszą część wpisu, przedstawiają efekty uzyskane za pomocą każdej z trzech w/w metod.
Responsywnie („Grid”)
Warstwy
Przemieszczenia