Kontynuacja tworzenia projektu aplikacji mobilnej HMI będzie opierała się o koncepcję ekranu w pełni responsywnego, wykorzystującego elementy typu „Grid”, omówionego w poprzedniej lekcji. W analogiczny do przedstawionego poniżej sposobu, można kontynuować rozwój projektu również w oparciu o pozostałe dwie koncepcje (idea pozostaje ta sama, mogą pojawić się nieznaczne rozbieżności w szczegółach wykonania).
Spis Treści
Opis tworzonej aplikacji
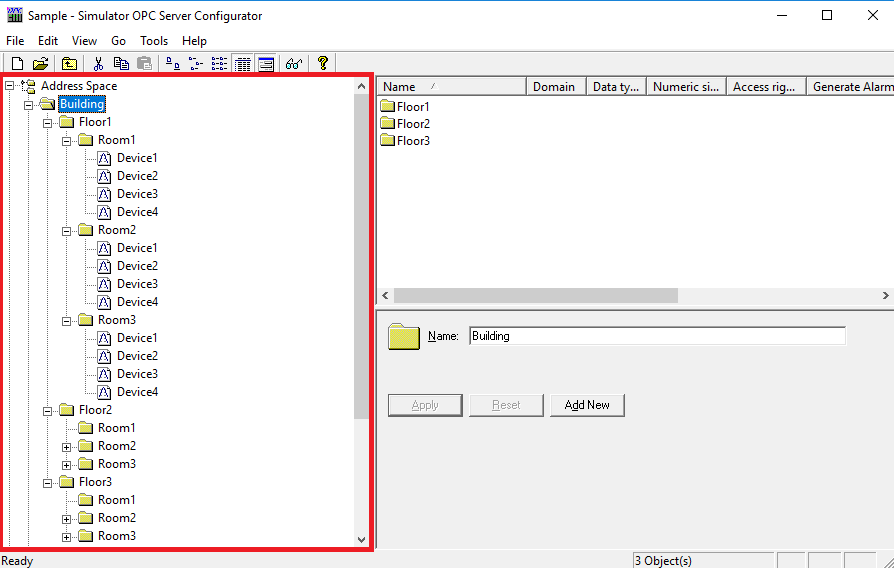
Załóżmy, że celem podjętych działań będzie stworzenie aplikacji pozwalającej na odczyt pewnego wskazania z dowolnego urządzenia w budynku. Budynek składa się z 3 pięter, na każdym piętrze znajdują się 3 pokoje, a w każdym pokoju 4 urządzenia
Kontynuacja projektu
Wskazówka 3: Aplikacja powinna obsłużyć 36 wskazań. Pamiętając o ograniczonych możliwościach telefonów lub tabletów względem PC oraz o ograniczeniach sieci bezprzewodowych, lepiej jest tworzyć projekt w sposób hierarchiczny. Zamiast dodawać 36 punktów danych na jednym ekranie odczytywanych równolegle warto stworzyć dodatkowe ekrany, grupujące dane z jednego pokoju lub piętra i wyświetlać je tylko w przypadku, gdy są one interesujące dla użytkownika.
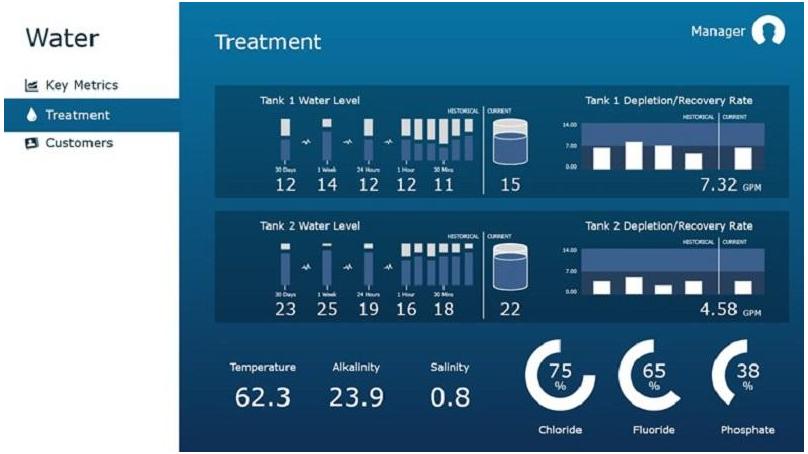
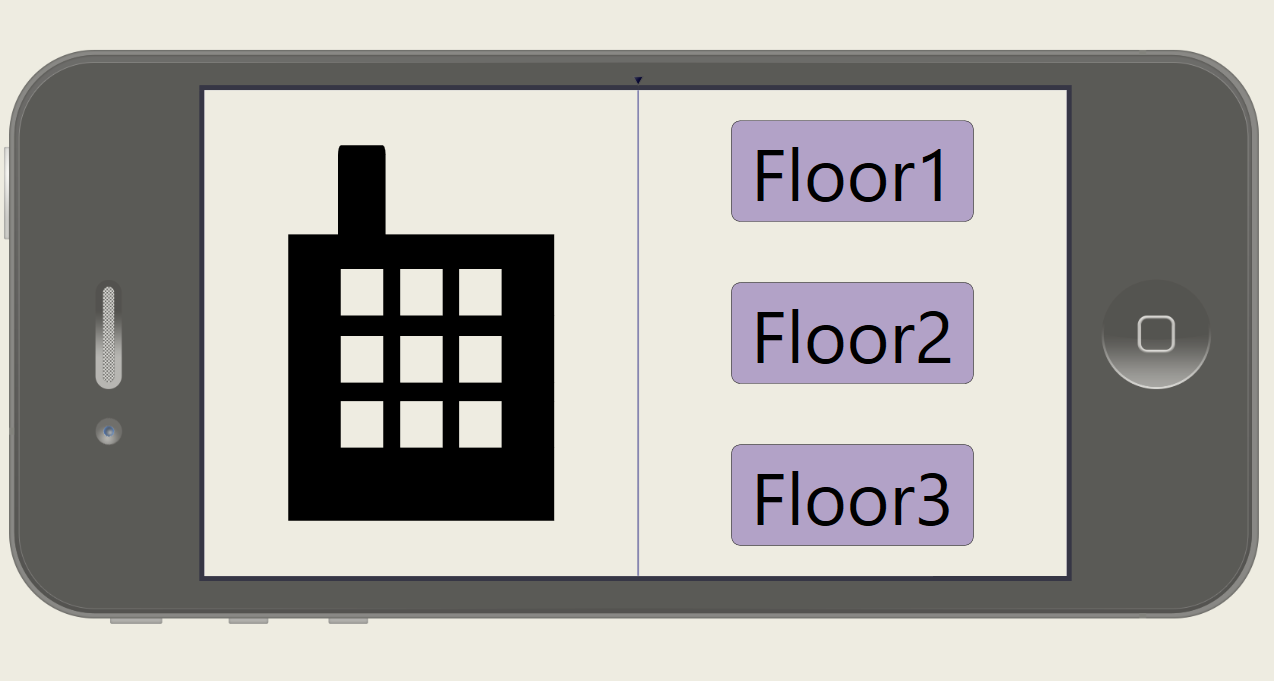
Do tej pory utworzony został jedynie ekran startowy aplikacji. Po estetycznych modyfikacjach wygląda następująco.
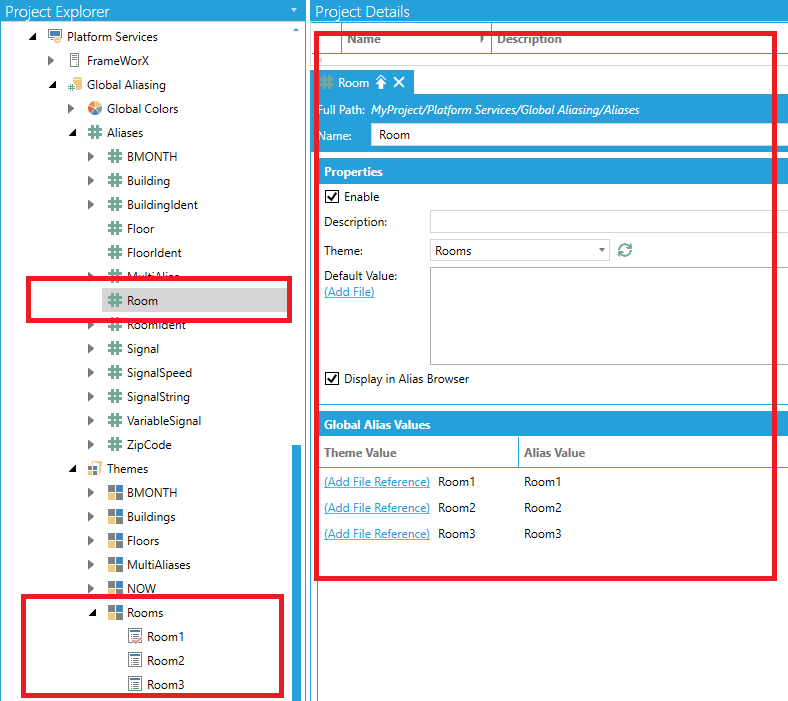
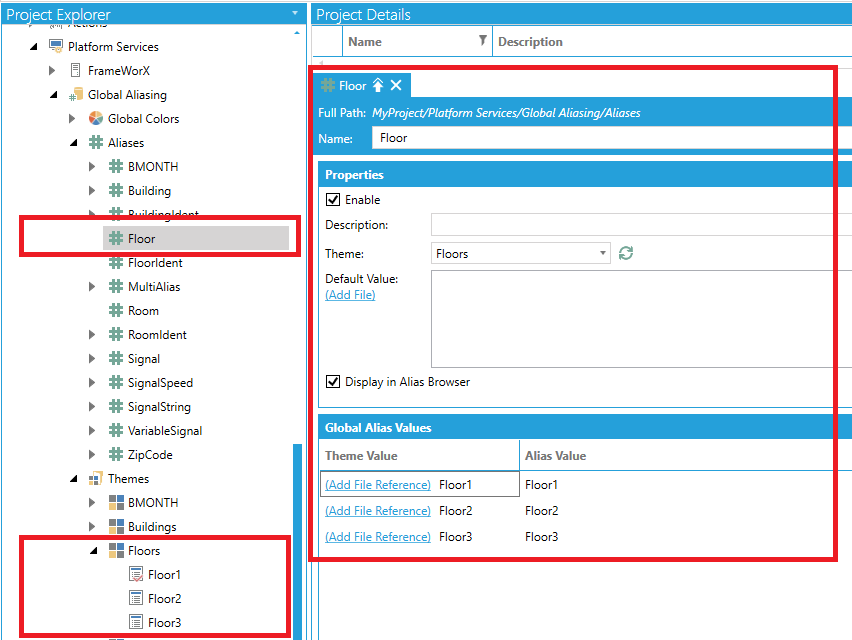
Teraz, należy przejść do stworzenia wyświetlacza dla danego piętra oraz pokoju. Aby zaoszczędzić czas pracy najlepiej użyć globalnych aliasów przy przypisywaniu zmiennych do obiektów. Pozwoli to na stworzenie po jednym rodzaju wyświetlacza i generowanie na nim informacji pożądanych w danej chwili. Dane używane przy tworzeniu projektu to zmienne symulacyjne dostarczane przez symulator OPC. Hierarchię zmiennych w symulatorze oraz ustawienia aliasów przedstawiają poniższe zdjęcia.
 |
 |
 |
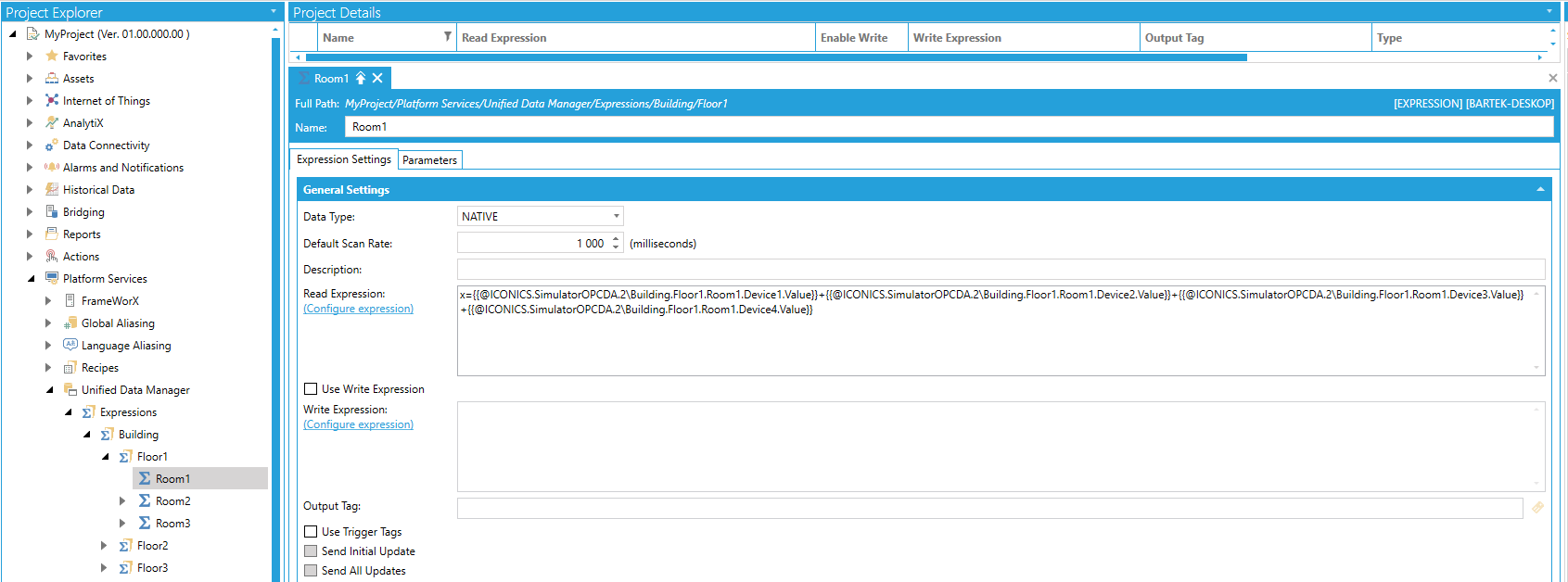
Dodatkowo na potrzeby projektu zostały stworzone zmienne zliczające sumę wskazań mierników z urządzeń dla danego pokoju. Użyte zostało do tego narzędzie „Expressions” pakietu GENESIS64. Konfiguracja narzędzia przebiega w programie Workbench, a przykład jednego z 9 wyrażeń przedstawia poniższe zdjęcie.
Wskazówka 4: Aby dodatkowo zmniejszyć rozmiar tworzonych pulpitów należy dodawać do nich jak najmniej złożone obiekty. W przypadku importu zdjęć należy zmniejszyć ich rozmiar za pomocą zewnętrznych aplikacji przed importem do GraphWorX64. W przeciwnym razie, GraphWorX64 będzie przechowywał oryginał zdjęcia i zmniejszał go za każdym razem wyświetlania ekranu, co znacząco obniży efektywność działania aplikacji.
Interfejs dla danego piętra będzie składał się z wyświetlanej jego nazwy, przycisku powrotu o poziom wyżej w aplikacji oraz reprezentacji 3 pokoi. Co więcej, każda z reprezentacji 3 pokoi będzie zawierać jego nazwę oraz sumę wymaganych wskazań, pochodzących od urządzeń w danym pokoju. Najlepiej do tego nada się narzędzie „Smart Tile”, znajdujące się w zakładce „Controls” programu GraphWorX64. Są to obiekty („Kafelki”) dostosowane do potrzeb urządzeń mobilnych, pozwalające wyświetlać różne informacje w efektywny sposób. Tworzy się je rysując prostokąt, po uprzednim wybraniu tego narzędzia z zakładki „Controls”, a menu konfiguracyjne otwiera się dwukrotnie klikając myszą na nowo utworzony obiekt.
Kolejne etapy tworzenia aplikacji przedstawiają poniższe zdjęcia i filmiki.
|
Krok 1 |
Krok 2 |
|
Krok 3 |
Krok 3 |
Krok 4 pokazuje zastosowanie ciekawej funkcji narzędzia „Smart Tile” – Microchart. Pozwala ona tworzyć proste wykresy dostosowane do możliwości urządzeń mobilnych.
Wskazówka 5: Obciążenie sieci, serwera oraz urządzenia mobilnego można dodatkowo zmniejszyć ustawiając większą wartość parametru „ScanRate”, odpowiadającego za częstość odświeżania danych. Parametr ten znajduje się w sekcji „Runtime” zakładki „Properties” (ważne jest, aby szukając tej opcji, nie mieć zaznaczonego żadnego obiektu z listy po lewej stronie ekranu). Podobna opcja znajduje się również w oknie konfiguracji funkcji Microchart i nosi nawę „SamplingRate”.
Wykonanie reszty czynności przy tworzeniu interfejsu dla piętra jest analogiczne do Kroku 4 (pamiętając o zastępowaniu nazwy piętra aliasem w ścieżkach dostępu do zmiennych).
Tworzenie interfejsu danego pokoju jest bardzo podobne do wyżej przedstawionych etapów. Największa różnica polega na konieczności używania dwóch aliasów na tym etapie. Kroki, które nieco różną się od przedstawionych wyżej, przedstawione są na poniższych filmach i zdjęciu.
|
||
Końcowy efekt dla interfejsów obsługujących piętra i pokoje przedstawiają zdjęcia:
 |
 |
Stworzenie 2 dodatkowych rodzajów ekranu kończy drugą część lekcji. Trzecia część będzie dotyczyć nadania im właściwych wzajemnych relacji oraz udostępnienia projektu w sieci.